CONTENTS
- Introduction
- Access Information
- Left Hand Menu
- Main Menu
- WYSIWYG Content Editor
- Pages
- Search By Map
- Trails
- AdRotate
- Media Library
- Revolution Slider
- Profile
- Key Notes
Introduction
The Golden Hikes website has been developed using a CMS (content management system) called WordPress which enables you to administer the majority of the website content without using a web developer.
The website and this guide have been written in a way to make the administration of the website as simple as possible.
It should be noted that there are certain functions which it is has been impossible to give administrative access to you, and for these you will still need to contact the web developer.
All administration requires a certain level of web and computer literacy although the functions are as intuitive as it is possible to make them.
Access Information
URL: https://goldenhikes.ca/wp-admin
Username: hiker
Password: [hidden]
Each user will have their own unique username and password which allows them access. It is critical that user passwords are “strong” to avoid hackers accessing the website – to ensure this, please use letters, numbers and additional characters (i.e. &*%$#)
Left Hand Menu

MAIN MENU
You can manage the menu by going to Appearance -> Menus from the admin area's main menu.


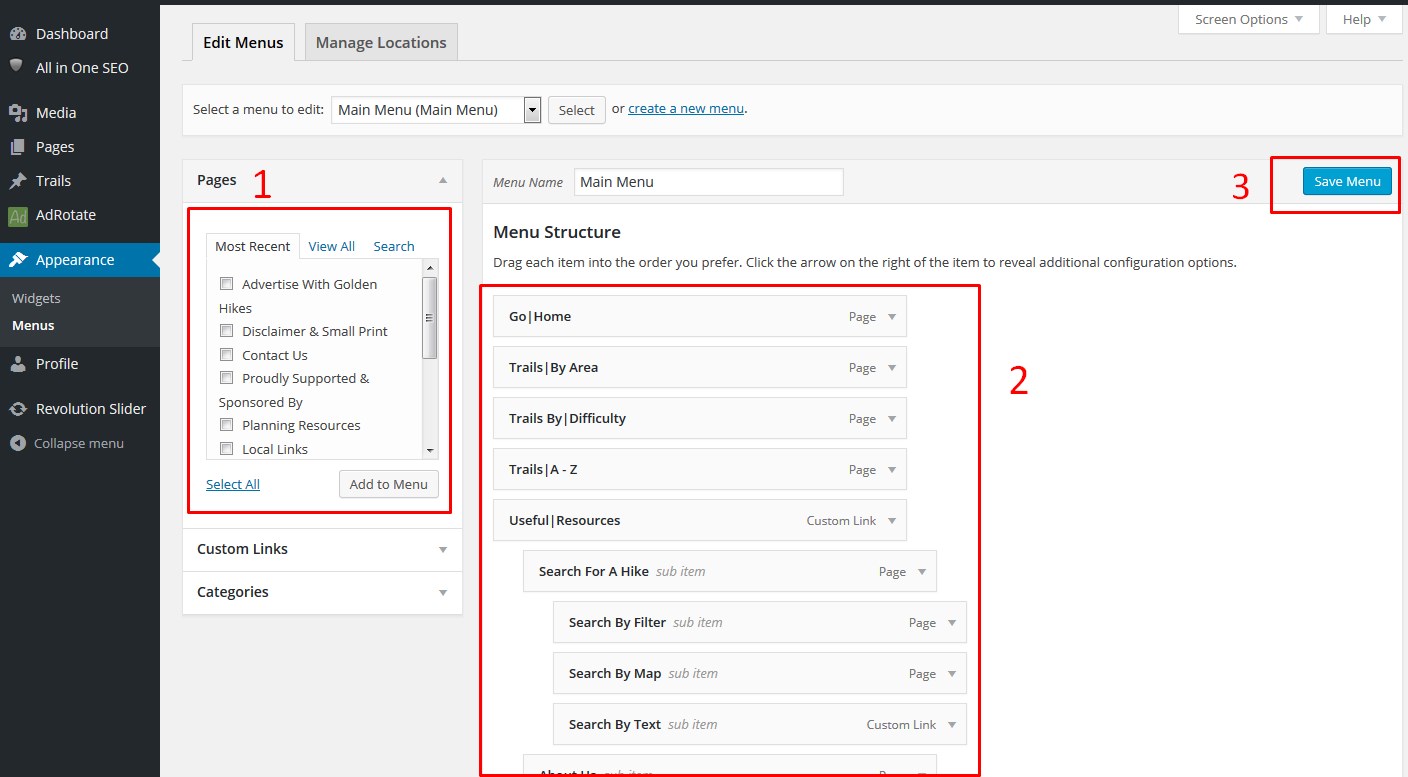
On the menu edit page, you can see three main sections:
- the left section where all possible items are listed which you can add as the menu items.
- the main section which contains all the current menu items which you can reorder by simple drag and drop.
- When you are done, simply click on the save button
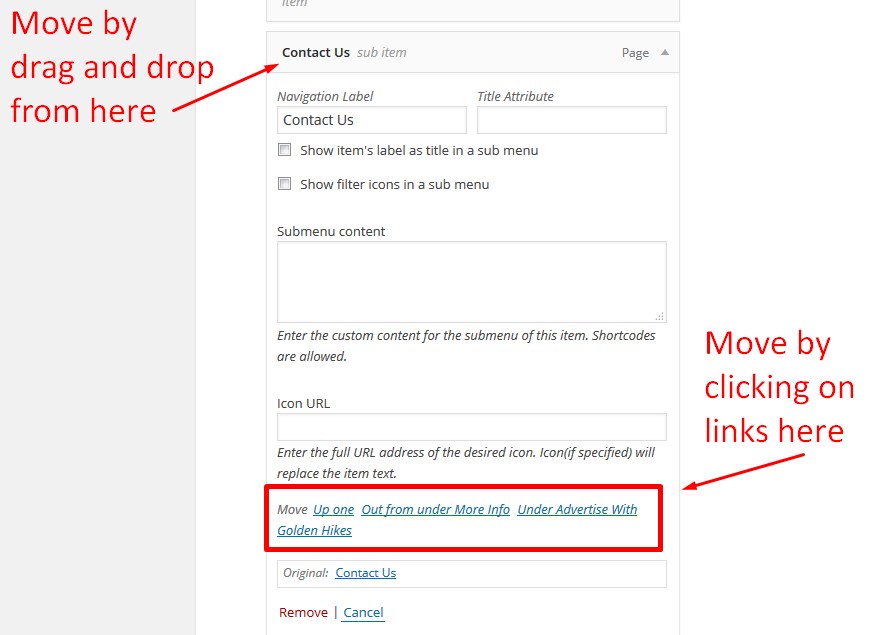
You can add a new item by checking it in the left hand column and then pressing the "Add to menu" button. That item will be added at the bottom of the menu, so if you want to move it closer to the top, you can "drag and drop" or use the "move" links:

With the same approach (drag and drop) you can nest items.
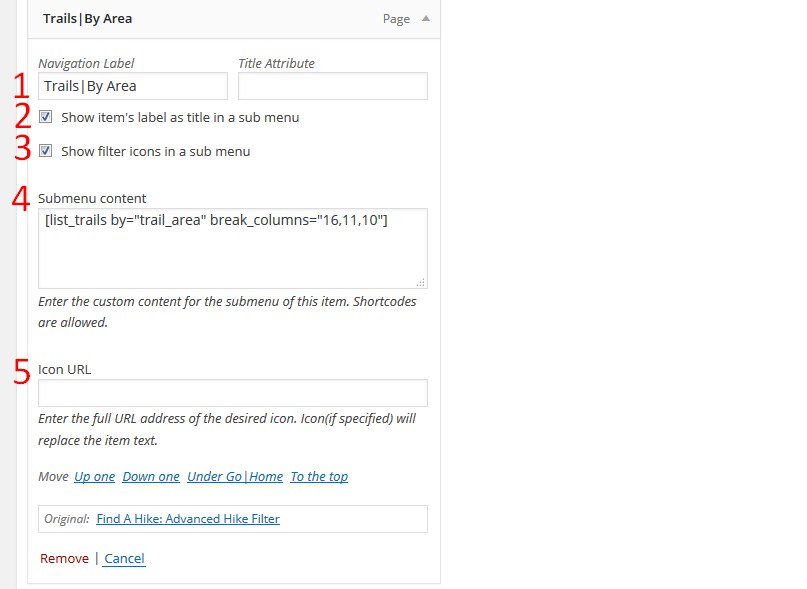
By clicking on small arrow on the right hand side of the menu item, you can expand item options:

- Please note that your newly added menu item will show its full title in the menu. If you want to add a page to the menu with a long title, be sure to change the title in the menu edit screen to one that will fit in the menu. If you set a custom title here, it will not affect the original title of the page/trail.
- Define whether you want the hovered item title to appear as the title of the submenu area - if so, it appears at the left end of the green bar. This is only used for items which have a submenu, so it will not affect the top items which don't have a submenu defined.
- Define whether you want the filters links (3 icons) to appear in the submenu title area - if so, they appear at the right end of the green bar. This function is currently only used on trails submenus, but you can set it for other items too. For example, you could add them to the "Useful Resources" menu item.
- Here you can define the custom submenu content. It is only used on trails submenus. On these trails submenus, content is generated using a shortcode in the custom content area. If you leave this field empty, the website will try to load normal menu items, as you can see in "Useful Resources" item. Each trails submenu has 4 columns. You can control how many items show in each column by adding the appropriate numbers to the shortcode. The three numbers define the number of items in the first three columns. The fourth column then shows the balance of items. This is a useful feature to ensure that groups of trails are not split across columns.
- You can define the item to be a linked icon, instead of linked text. On the Golden Hikes website this is used in the footer menu for the home and bear icons.
- In the bottom, you can see the "remove" link. You can click on that link if you want to remove the item from the menu.
WYSIWYG content Editor
The WYSIWYG (what you see is what you get) editor is the main editor for all the content in your website. You will use it when adding or changing the page content.

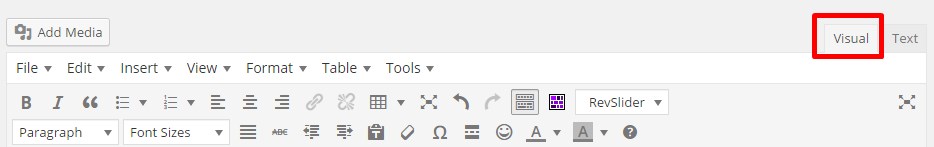
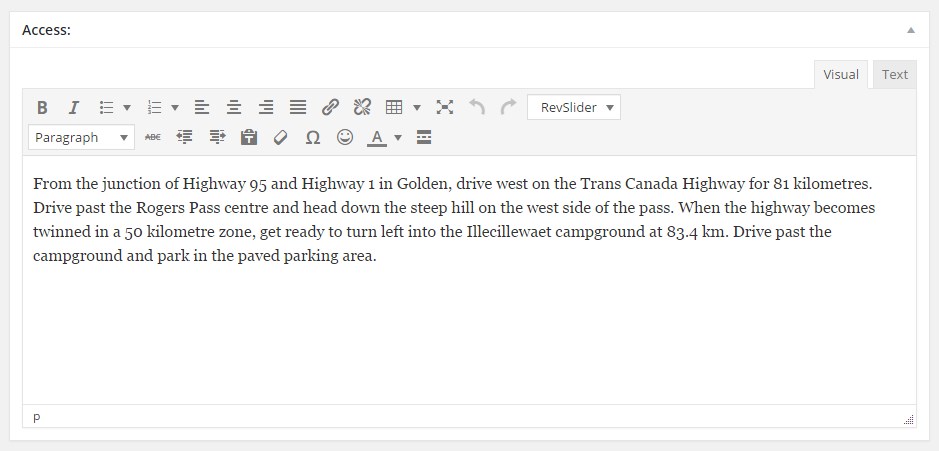
When entering the text into the editor, you need to be sure that you are viewing the editor in "Visual" View.

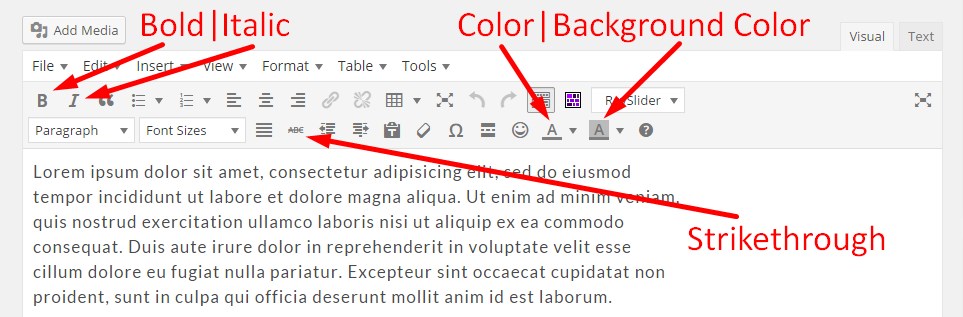
Most editing tools exist as they do in a standard word processing program. It is strongly recommended that you do not use creative text styles. The website is designed to have consistent text to make it easy to read for all users. Making text bold or changing the color of text to 'highlight it' often confuses users who think that the styled text is a link. All links are styled consistently throughout the website without you needing to manually style them.
- Paragraphs
- New paragraphs are added by using RETURN
- To force text onto a new line without the paragraph spacing, use SHIFT RETURN
- Text Styles
- All the common styles that you find in other text editors, also exist in the WYSIWYG editor. Simply click and drag the mouse on the text to make a selection, and then press any button from the editor to apply a style to selected text.

- You can find some more styles if you click on the "Format" item in the editor's menu.

- All the common styles that you find in other text editors, also exist in the WYSIWYG editor. Simply click and drag the mouse on the text to make a selection, and then press any button from the editor to apply a style to selected text.
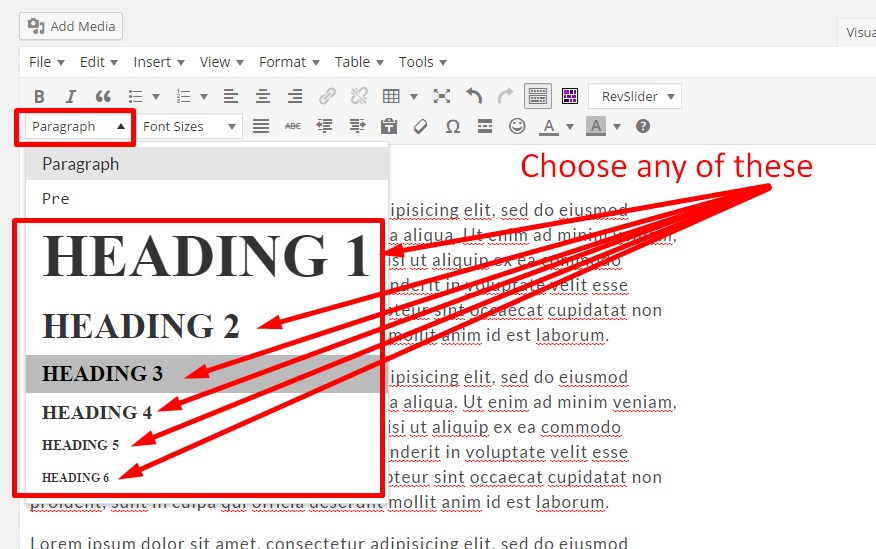
- Headings
- Common practice is to use the heading at the start of each content section. You can select any headings from the select box shown in the next image. In that select box you can anytime switch from paragraph to heading and vice versa.
- Heading styles are defined for the entire website. Using this approach ensures that all text is consistently styled through the website and that the Administrator does not have to apply font colors and sizes each time.
- The following heading styles are applied throughout the website
- h2 - Heading2 - is used for Titles (i.e. USEFUL WEBSITES on the Useful Links page)
- h3 - Heading3 is used for SubTitles (i.e. Golden Cycling Club on the Useful Links page)

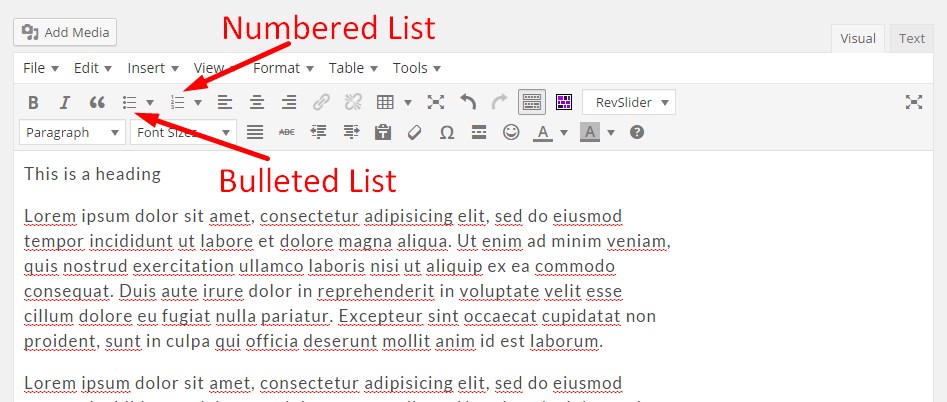
- Lists
- You can easily add both bulleted and numbered lists inside the editor.

- Simply move the cursor to position when you want to start the list. Then simply press the list button (bulleted or numbered).
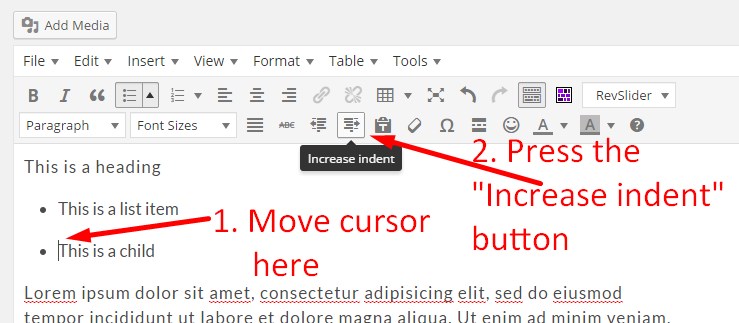
- If you want to set the bullet as child of previous one, simply put the cursor after the bullet and press the "Increase Indent" button.

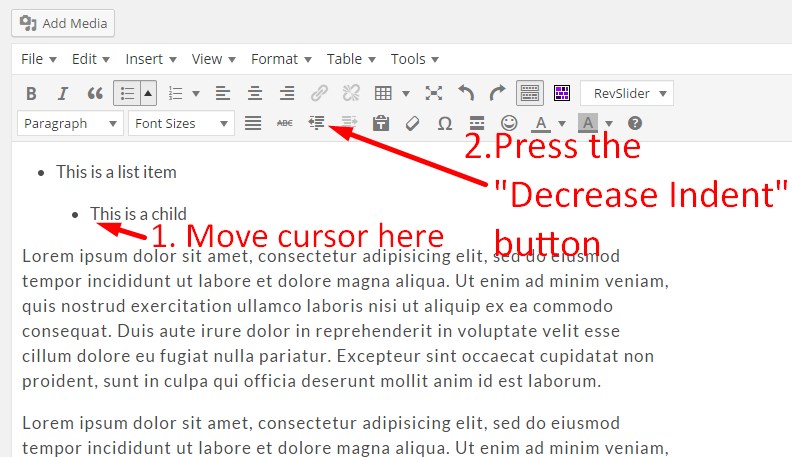
- If you want to set the bullet as parent of previous one, simply put the cursor after the bullet and press the "Decrease Indent" button.

- If you want to exit from the list, just press the RETURN two times at the end of the last list item.
- You can easily add both bulleted and numbered lists inside the editor.
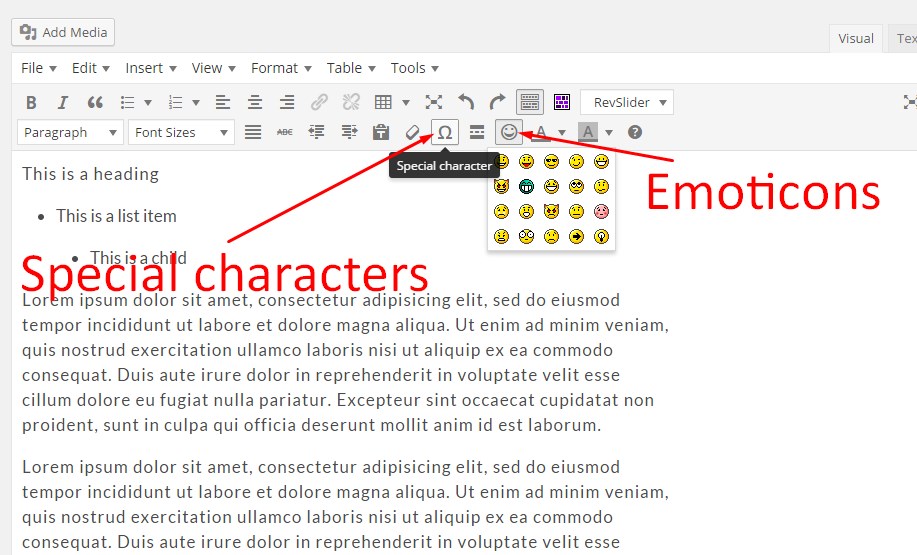
- Special Characters & Emoticons
- If you want to add any special character or emoticon, you can check the special character and emoticon tables

- If you want to add any special character or emoticon, you can check the special character and emoticon tables
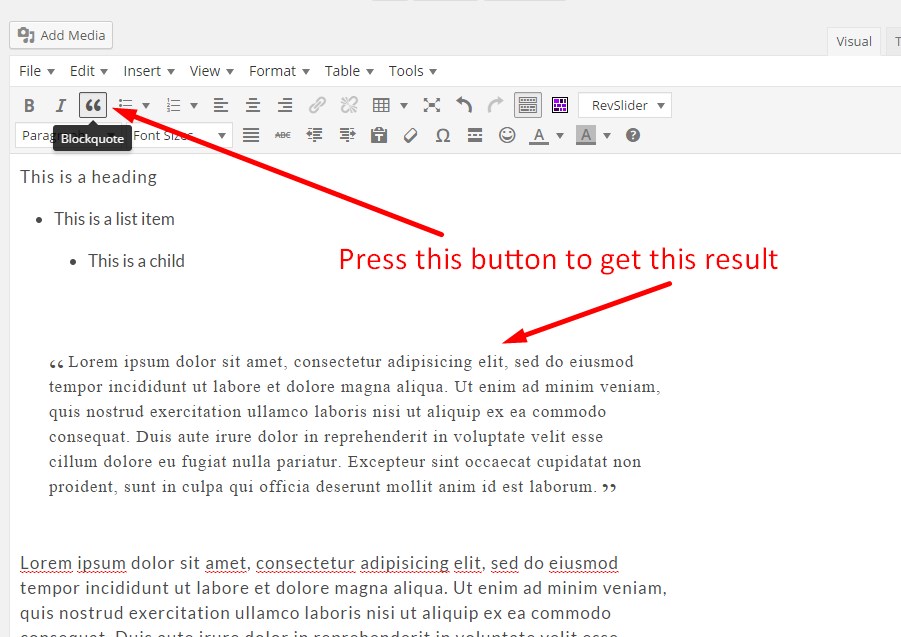
- Quotes
- You can add a blockquote into the content by using the "blockquote" button from the editor

- You can exit the quote mode by pressing the RETURN two times
- You can add a blockquote into the content by using the "blockquote" button from the editor
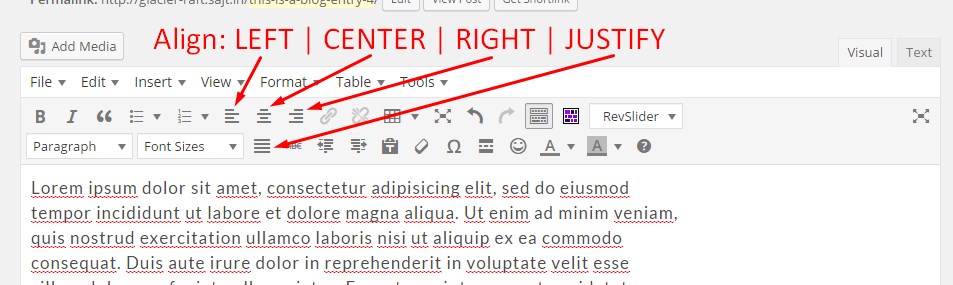
- Align & Justify
- You can use the align buttons to align the content. You can align the content to the left side (default), center or right. Simply position your cursor and press any of the align buttons to start aligning the content. Or you can select content already added to define the alignment of the selected area. You can align any content - paragraphs, images, tables etc.

- The justify option can be used to align the text to both sides.
- You can use the align buttons to align the content. You can align the content to the left side (default), center or right. Simply position your cursor and press any of the align buttons to start aligning the content. Or you can select content already added to define the alignment of the selected area. You can align any content - paragraphs, images, tables etc.
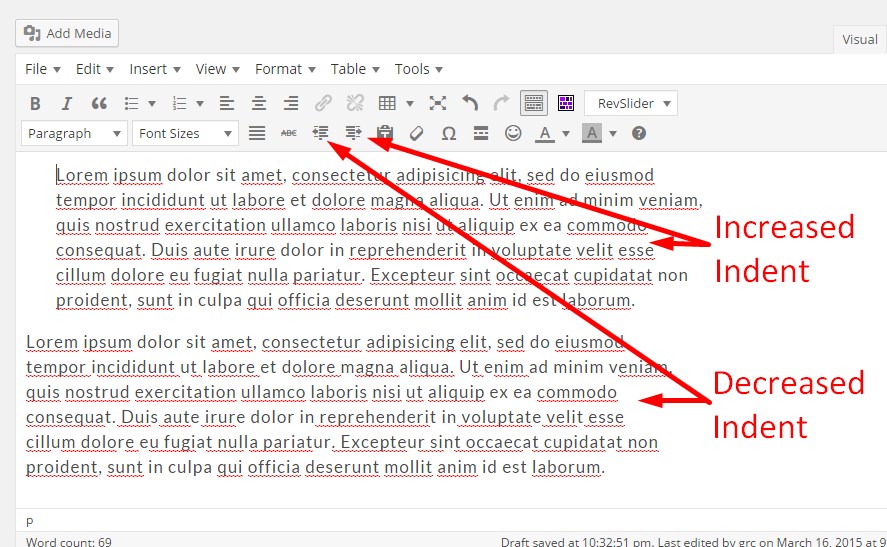
- Indents
- Indents are a useful tool for making your text more readable. Indenting text adds structure to your content by allowing you to separate information. They often replace the use of 'tabs' in word processing applications because ''tabs' do not exist on websites. You can use indents to move entire paragraphs or to create nested list items.

- Indents are a useful tool for making your text more readable. Indenting text adds structure to your content by allowing you to separate information. They often replace the use of 'tabs' in word processing applications because ''tabs' do not exist on websites. You can use indents to move entire paragraphs or to create nested list items.
- Tables
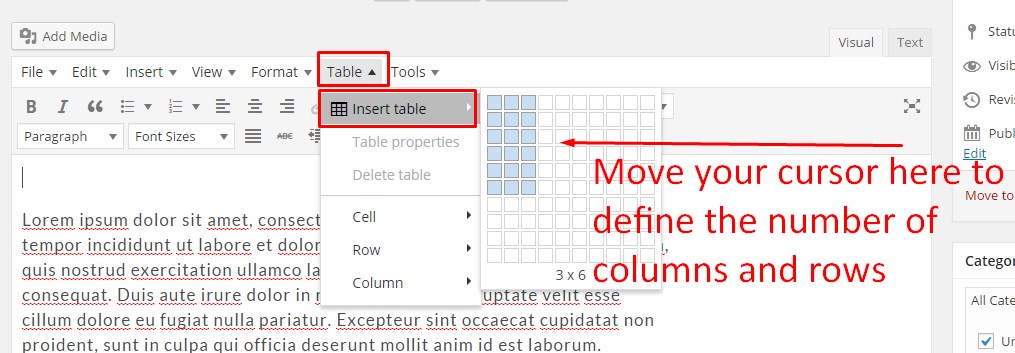
- You can insert a table into the content area by choosing the option "Table -> Insert Table" from the editor's menu. By moving your cursor over the small squares, you can define how many columns and rows the new table will contain.

- After the table has been added, you can manage the table rows by going to "Table -> Row". Every setting you change there is then applied to the row where your cursor is positioned. For example to create a table header styling (by default all rows are white), move your cursor to the first row, and go to "Table -> Row -> Table Row Properties" and then in a popup choose "Header" as value for the "Row Type" attribute.
- Using the same approach, you can manage the columns and/or the individual cells of the table.
- You can insert a table into the content area by choosing the option "Table -> Insert Table" from the editor's menu. By moving your cursor over the small squares, you can define how many columns and rows the new table will contain.
- Regular links
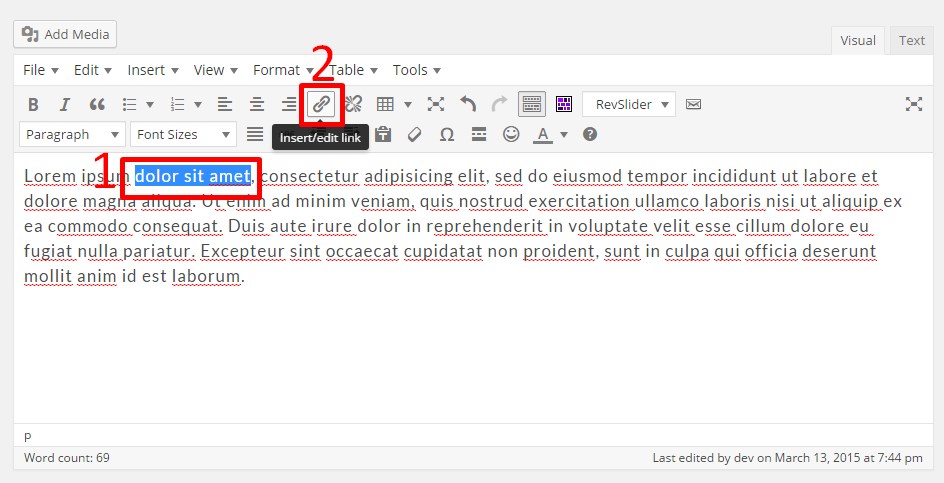
- To add a link to some text, first highlight the text that needs to be linked and click the “insert/edit link” button on the toolbar:


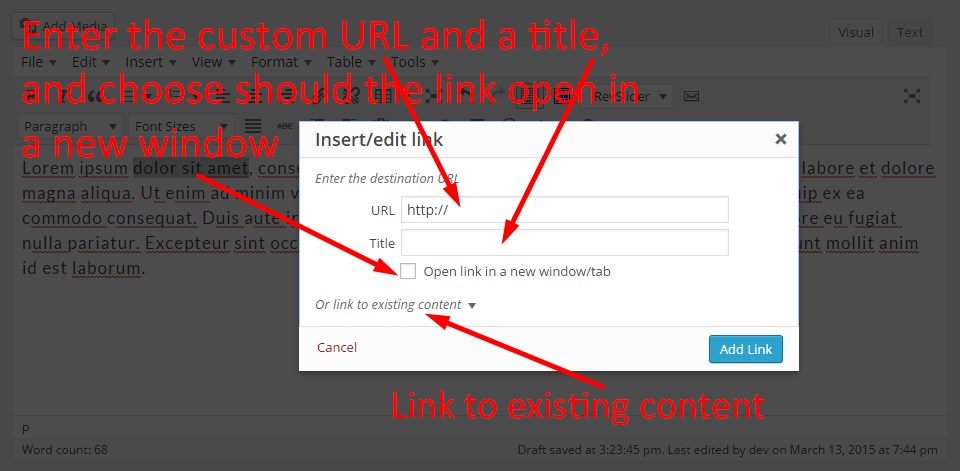
- Paste the page URL into the top box
- Insert a title – link titles are used on webpages in pop-up tooltips in some browsers when a user hovers over a link. They are also used for screen readers and for search engine optimization.
- If the link is to an external website check the “Open link in a new window/tab” box. Otherwise, leave this blank.
- If the link is to another page on the website you can select the page from the section at the bottom of the Insert/Edit Link pop-up window, and you can search for pages
- To add a link to some text, first highlight the text that needs to be linked and click the “insert/edit link” button on the toolbar:
- PDF links
- To add a link to a PDF file first highlight the text that needs to be linked, and copy the highlighted text
- Now press “Add Media” button and select(or upload) your PDF file
- In the "Title" field in the right hand column paste the link text (that you copied earlier) and then press the "Insert Into Post" button
- This makes the PDF link and uses the text in the Title field for that entry
- Note: this only changes the Title field for this occasion
Pages
The page function is used for managing all pages in your site. In this section you can add/edit/delete pages, manage page content and managing the page settings.
All pages
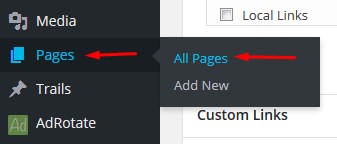
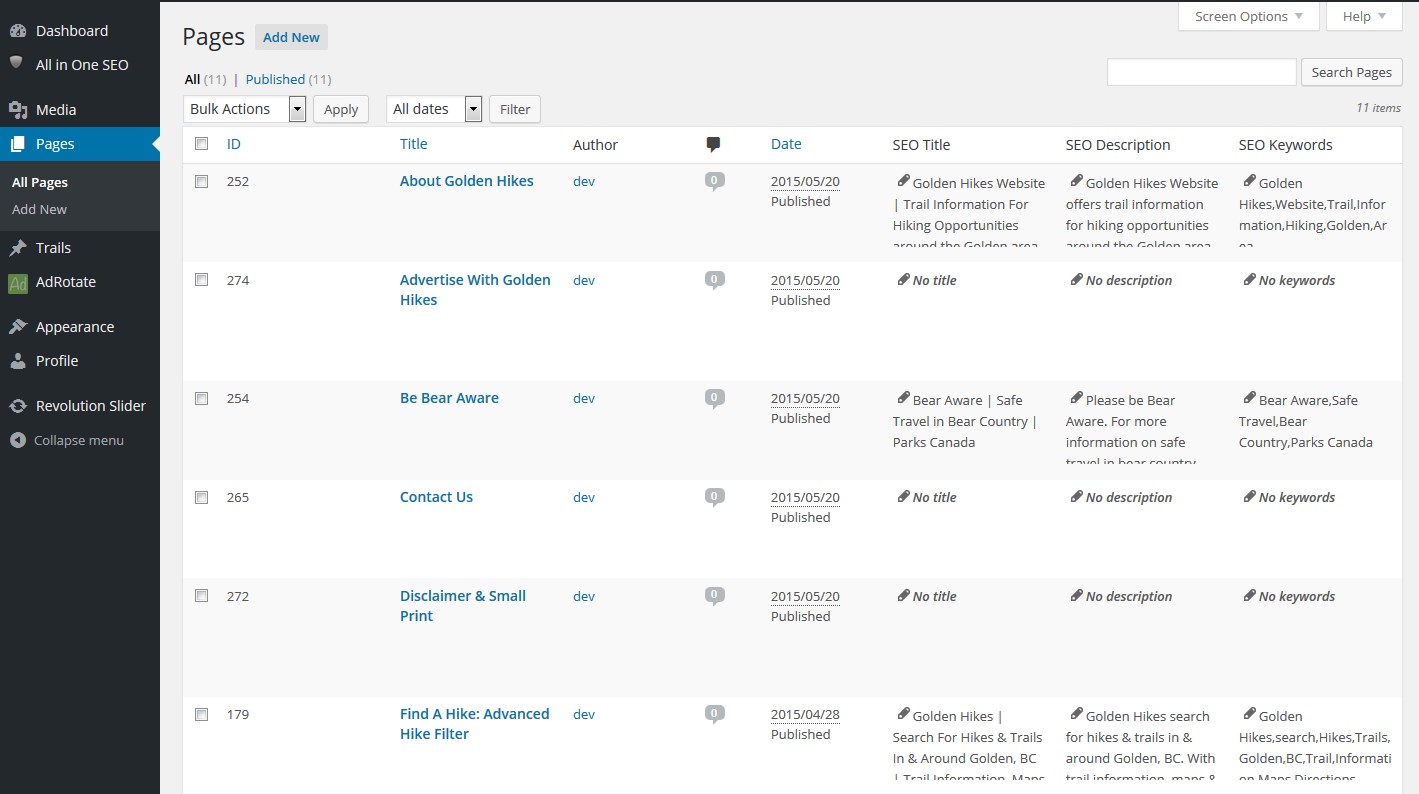
To access the pages section, choose Pages -> All Pages from the Main Menu.

Entering the "All Pages" view shows an index of all page items sorted alphabetically by the Title. You can change the sort criteria to use ID #, Title or Date by clicking on the column title.

- The default is to show 20 pages in each index page.
- To visit the next page, use the pagination and navigation at the top and bottom of each screen (right hand side)
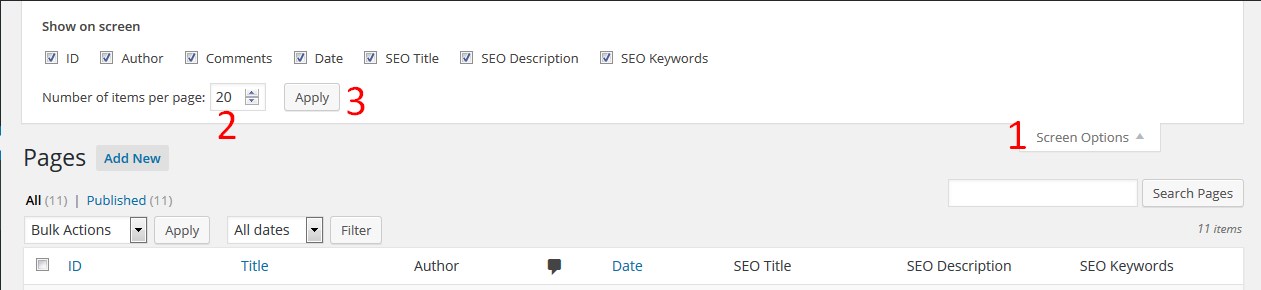
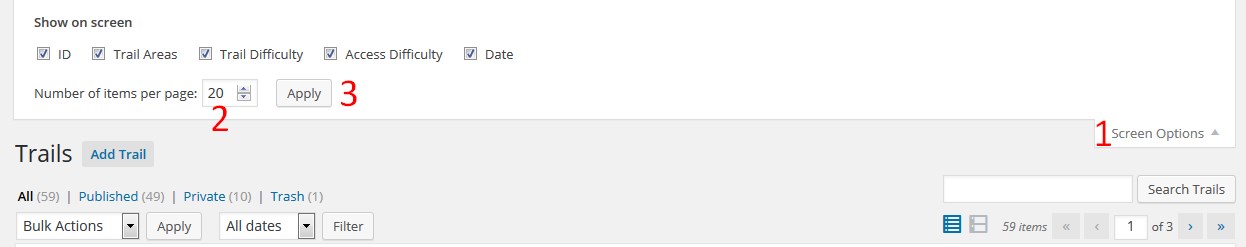
- To view more than 20 pages in the index view, select Screen Options at the top and change the number of pages to show

- You can search Pages based on words anywhere in the Page – this can be useful if you need to find all pages where a certain word or phrase has been used
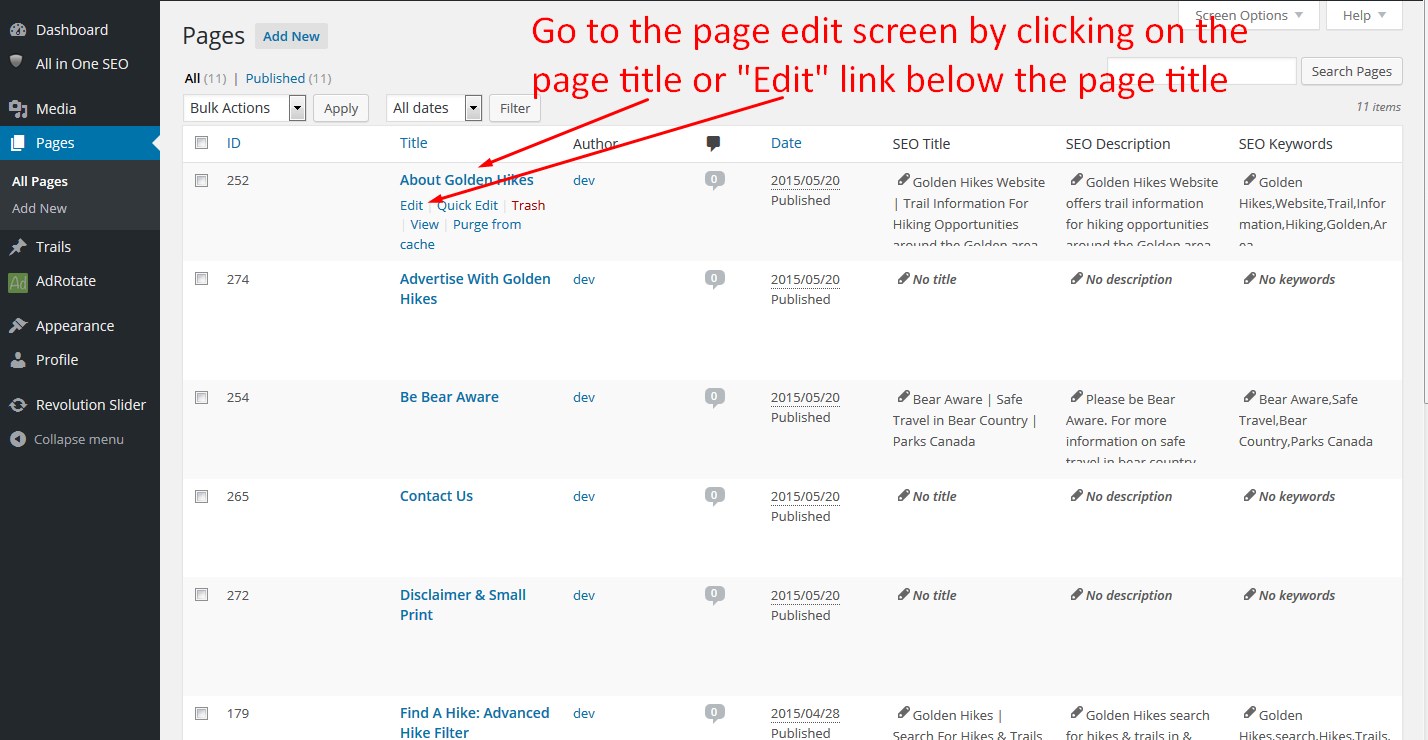
Add New / Edit Existing Page
- To add a new page, go to Pages > Add New:

- To edit any existing page, go to Pages > All Pages, and click on the page title in order to load edit page screen:


- Click on the title to edit a page item (see “Add New / Edit Existing Page” below for how to edit a page item)
- Hover over the title to have the option to Edit | Quick Edit | Trash | View
Page title
- Enter the page title here if you are creating a new page. Otherwise that field will be already populated with the current page title. Ensure that the title is self-descriptive and that it is not too long.

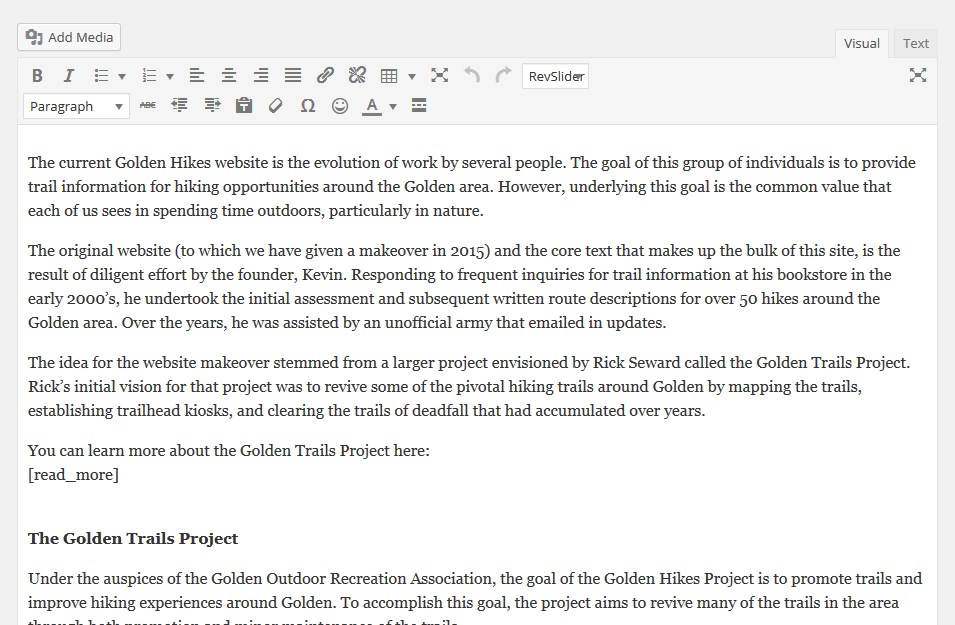
Main Page Content
- Add/edit your page content here:

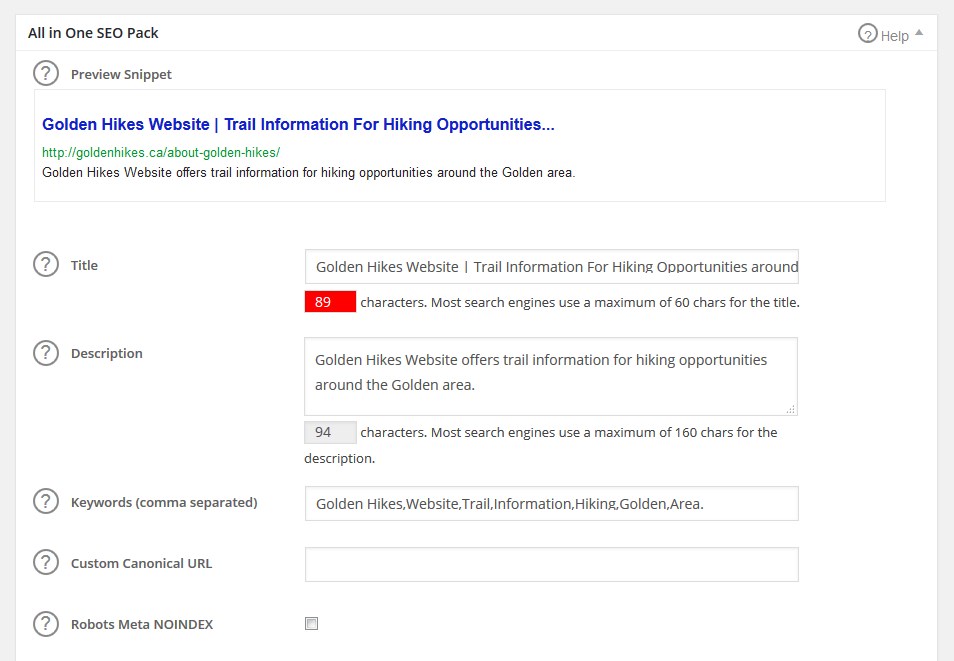
All in One SEO

- Here you can add your Title, Description and Keywords tags for Search Engine Optimization. If you have not attended training for effective optimization of website content, ensure that you are:
- Using words or phrases that you want users to be able to find your pages under
- That the words and phrases you add to these fields appear in the Page content and in each SEO tag field consistently
Publish
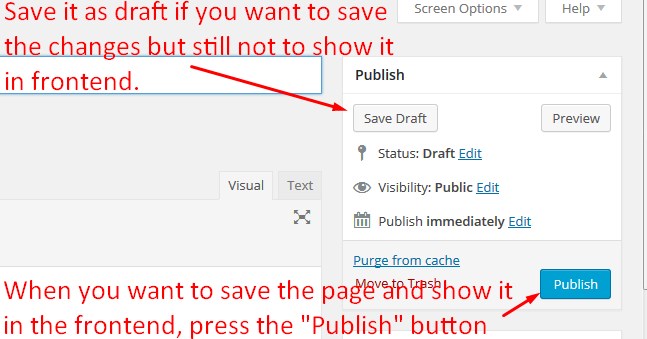
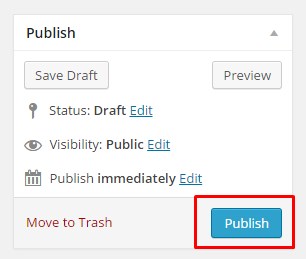
Press the "Publish" button to make a Page live:

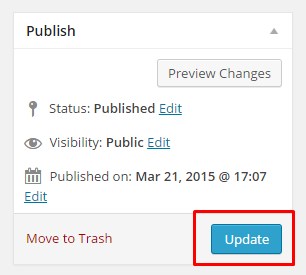
Press the "Update" button to save the page changes:

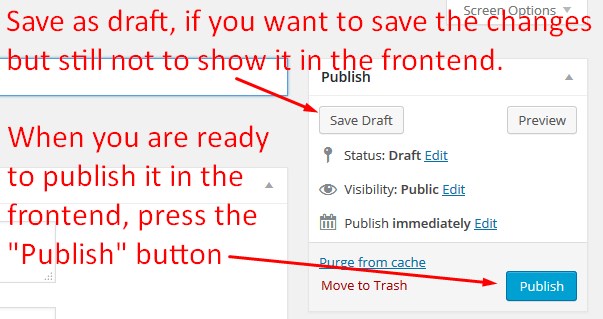
When you are adding a new page, its status will be set to "Draft". That means the page won't appear on the website until you click on the "Publish" button. Check the next image:

You can change the status of the page back to "Draft" after you publish it.
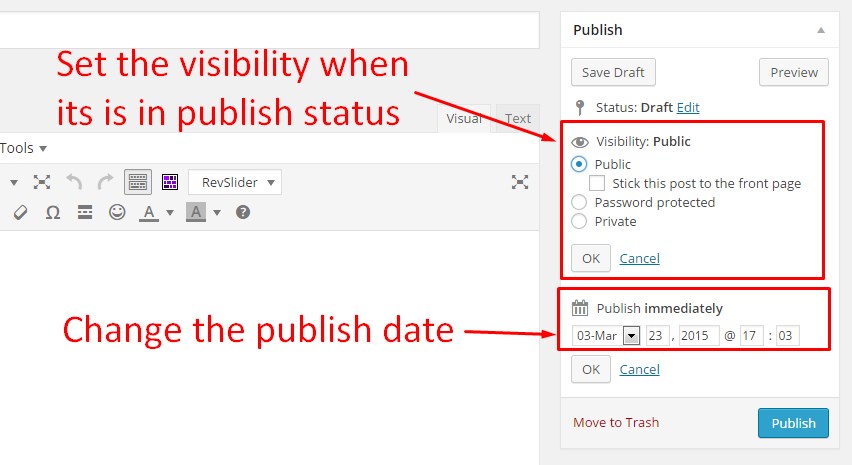
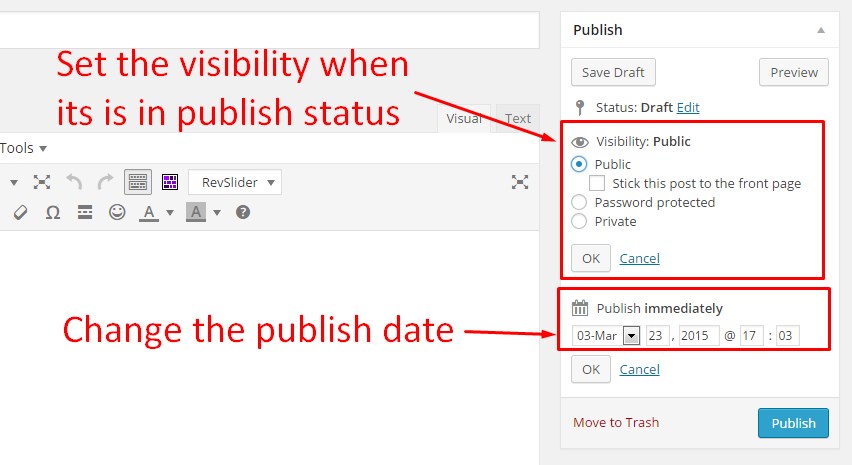
You can also set visibility for the published page (this can be useful if you want to publish a page on a future date):

Search By Map

In the Search By Map edit page, you can find the section "Base Map Files", where you can set the base KML files for the map used in Search By Map and Trail details page. Instructions for how to upload KML files can be found in the Trail Options section of this guide.
- The Area Shapes KML file is used to display the areas border filled with semi-transparent color.
- The Area Markers KML file is used to display the area info marker for each area shape. The area name is displayed when the visitor hover his mouse over the marker.
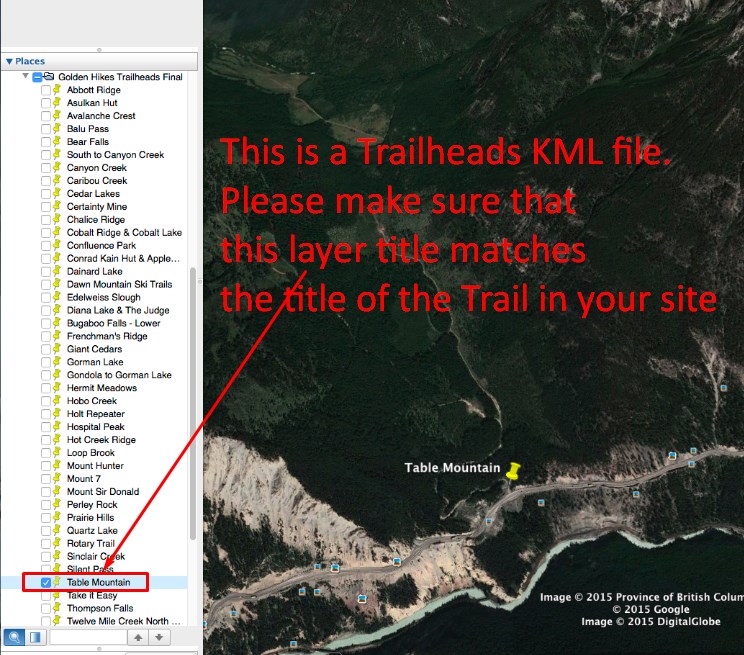
- The Trailheads KML file is used to display all the trailheads for each trail. This is one file which contains the trailheads of all trails.
These KML files are only set on this page and they are automatically loaded in every map - including the Search By Map and every Trail details page.
You therefore need to have all three files set in this page only, and in each Trail details page you only need to upload the Trail KML file and Trail Access KML file, if those exist.
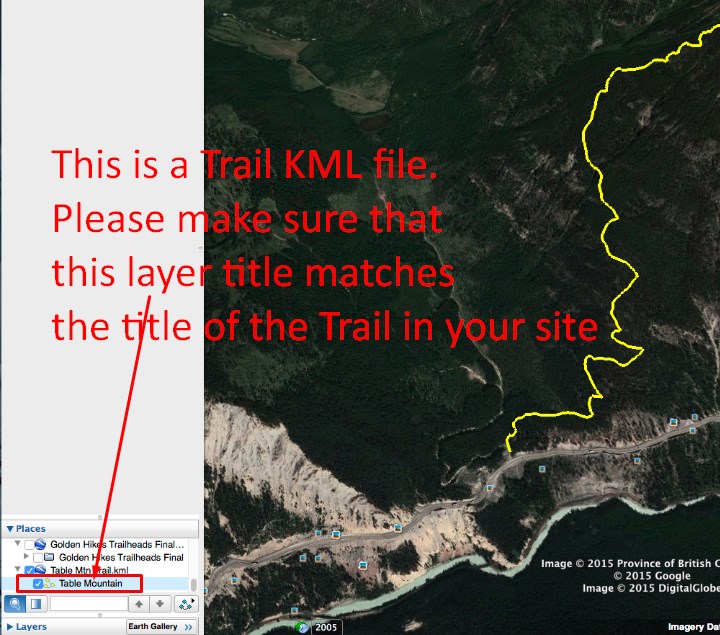
Title Matching
Please note that the Trail Title in the Trail page, the Trailheads KML file and Trail KML file must be identical, in order for the website to recognize the trail in each of those files and link them together.
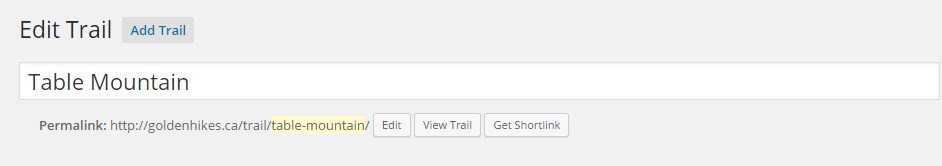
For example, if you are adding the Trail KML file for "Table Mountain" trail, we need to open both the Trail and Trailheads KML files in Google Earth, and to be sure that the element title in those KML files matches our site Trail title - in this example: Table Mountain



Styling Trailhead Markers & Trails
The trails and trailhead markers are all styled by the website. The KML files that are uploaded can be in any format using regular markers and trails and the website will style them accordingly.
Trails
The trails function is used for managing all trails in your site. In this section you can add/edit/delete trails, manage trail content and manage the trail settings.
All trails
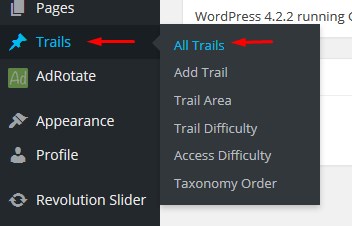
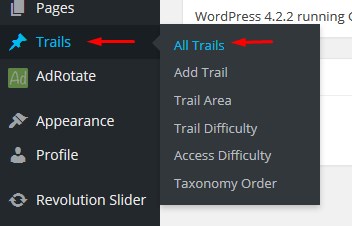
To access the trails section, choose Trails -> All Trails from the Main Menu.

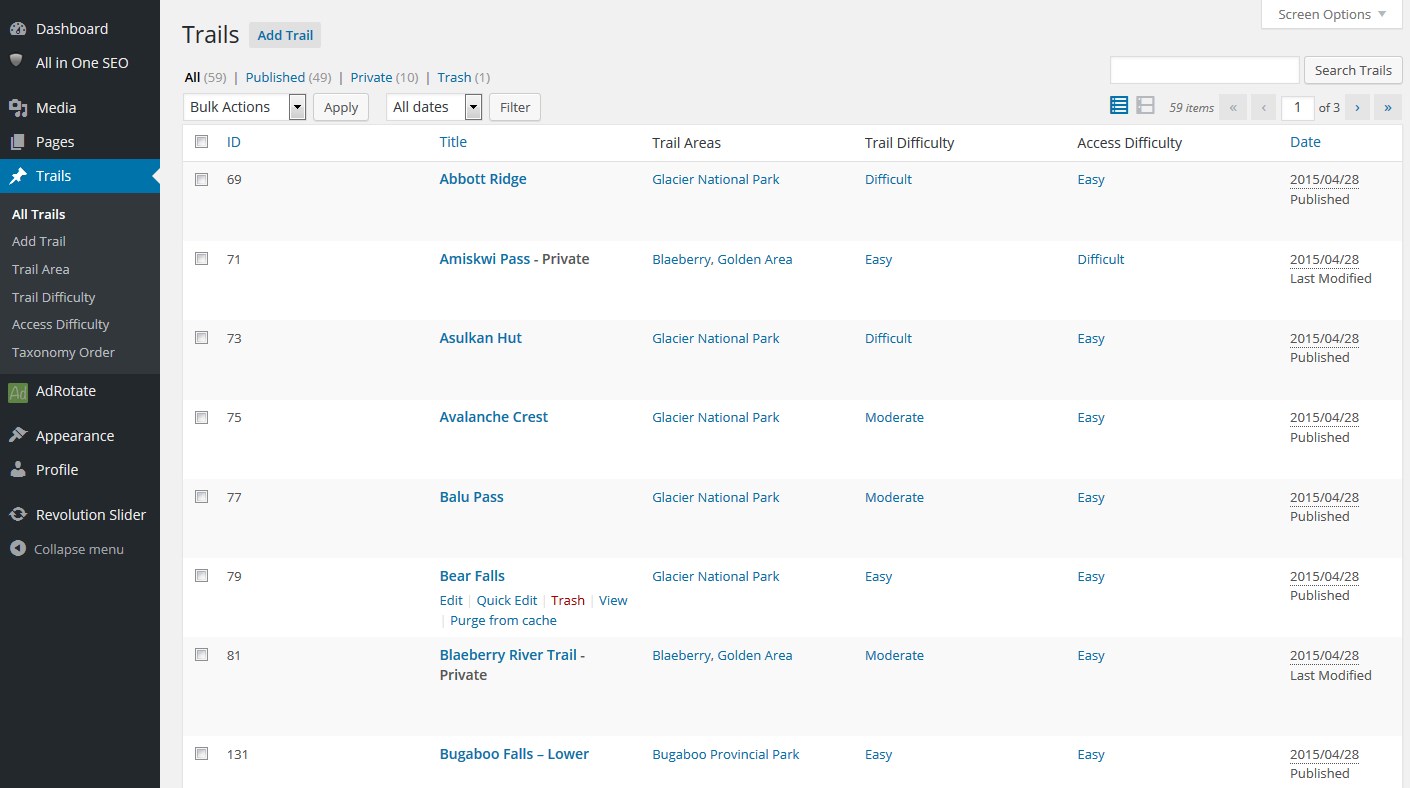
Entering the "All Trails" view shows an index of all trail items sorted alphabetically by the Title. You can change the sort criteria to use ID #, Title or Date by clicking on the column title.

- The default is to show 20 trails in each index page.
- To visit the next trails, use the pagination and navigation at the top and bottom of each screen (right hand side)
- To view more than 20 trails in the index view, select Screen Options at the top and change the number of trails to show

- You can search trails based on words anywhere in the Page – this can be useful if you need to find all trails where a certain word or phrase has been used
Add New / Edit Existing Trail
- To add a new trail, go to Trails > Add New:

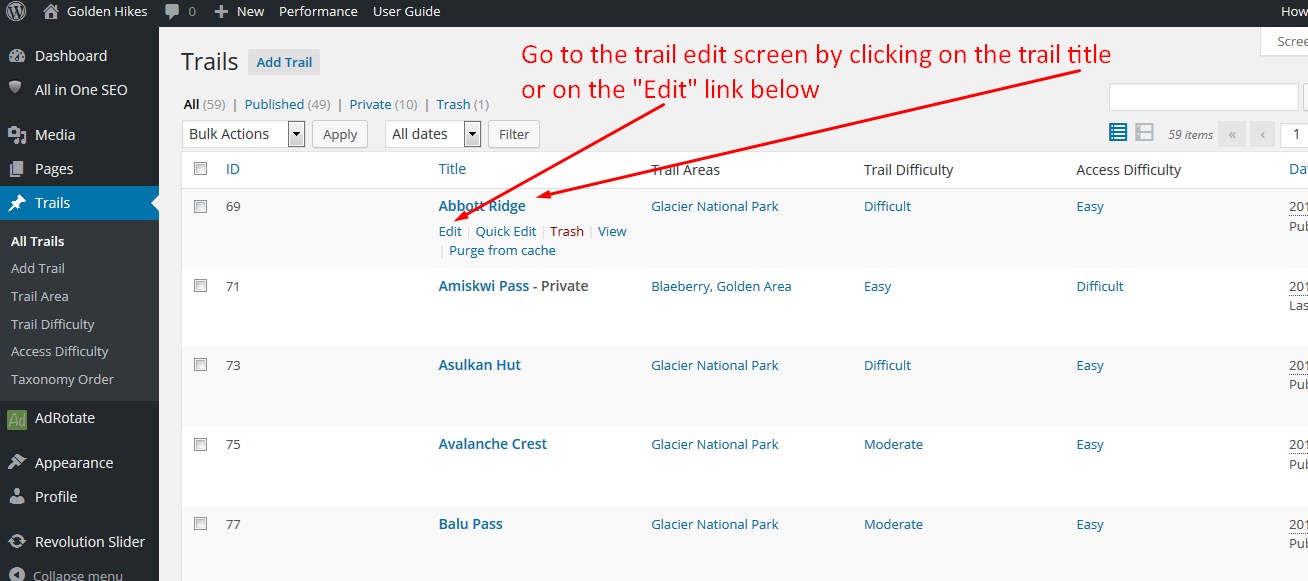
- To edit any existing trail, go to Trail > All Trails, and click on the trail title in order to load edit trail screen:


- Click on the title to edit a trail item
- Hover over the title to have the option to Edit | Quick Edit | Trash | View
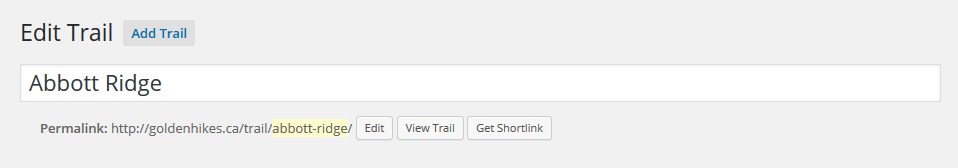
Trail title
- Enter the trail title here if you are creating a new trail. Otherwise that field will be already populated with the current trail title. Ensure that the title is self-descriptive and that it is not too long. The Trail Title MUST match the title used for that trail in the corresponding KML files.

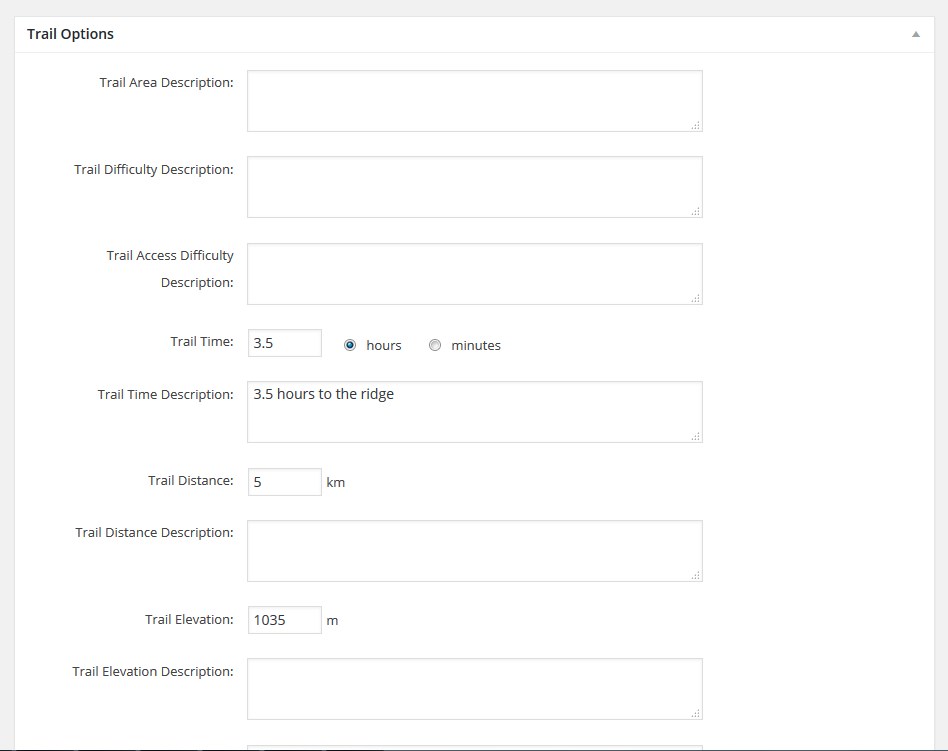
Trail Options
Below the title you can find the trail options section. Here you can define all the main options for the trail:

The Trail Area / Difficulty / Access / Time / Distance / Elevation description fields are used in the trail details page if you want to have a longer description for those fields instead of simply showing values. So for example if you don't want the trail time to show simply "3.5 hours", you can edit the Trail Time description field with something like "3.5 hours to the ridge". If these fields are left blank, the website will display the numerical value.
The numerical Trail Elevation and Trail Distance fields are used for calculations in the Search By Filter page, so these fields must be completed.
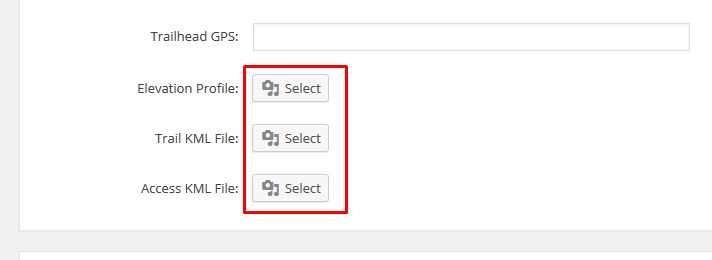
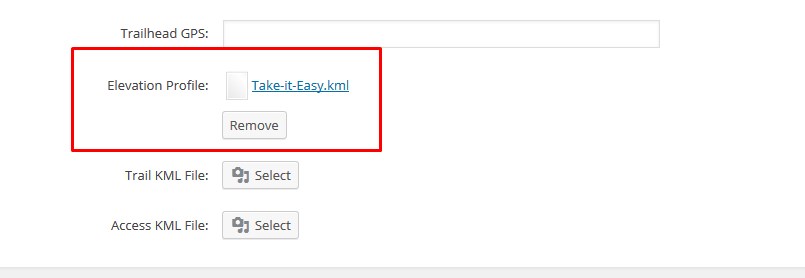
The last three fields in the Trail Options sections are file fields which can be linked to the trail. All three files that are uploaded in this section of the Trails Details page are only used on the page they are uploaded to.

- The Elevation profile file (image).
- The Trail KML file.
- The Access KML file.
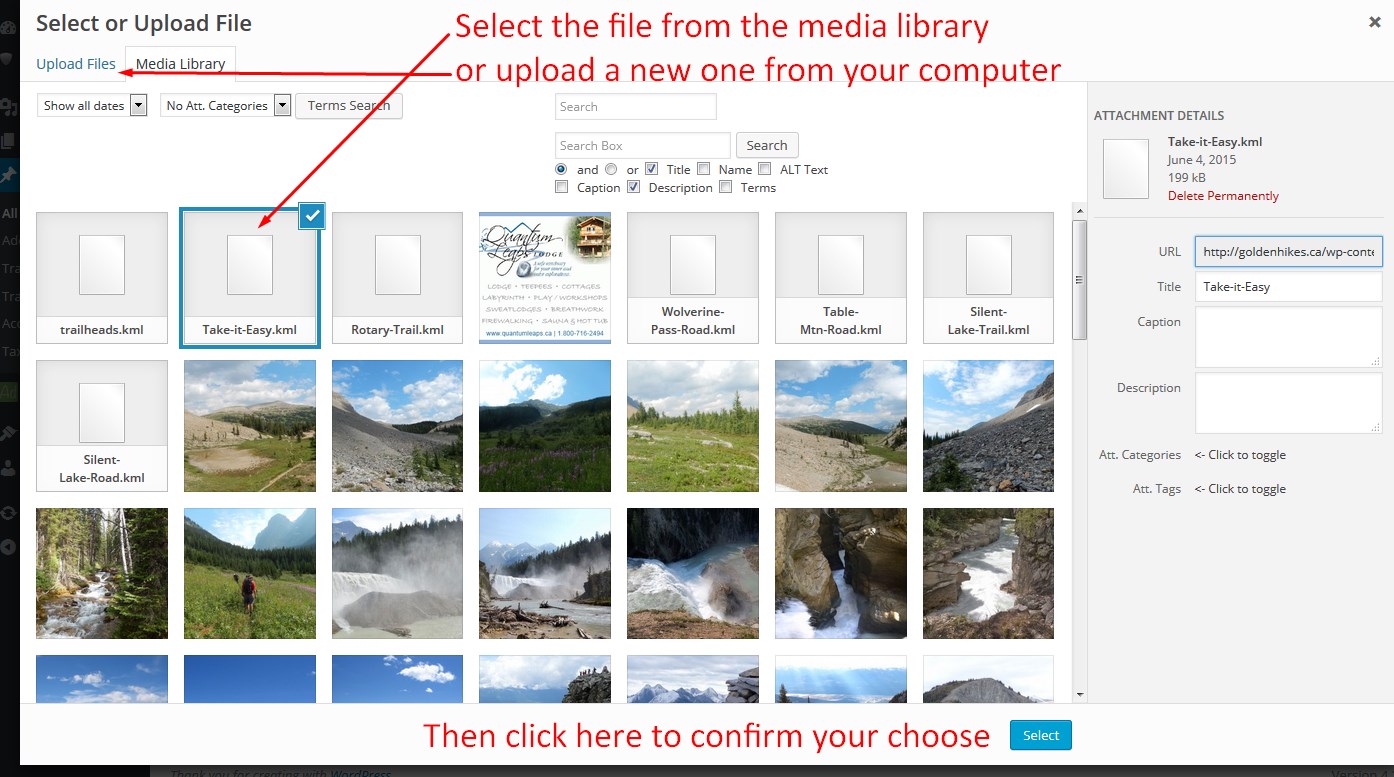
By clicking on the "Select" button, you can select a file from the Media Library, or upload the file from your computer.

The result should be like this:

As soon as the trail page is saved after uploading a KML file, the KML file will be automatically attached to the map in the trail details page. Please note that in this page you are selecting only KML files for this specific trail. So you can only select the KML files for the Trail and its Access Route. Trailheads for each trail and trail areas are set in the Search By Map edit screen.
Please note that the Trail title in the edit Trail page, the Trailheads KML file and Trail KML file must be the same, in order for site to recognize the trail in each of those files. Find out more in title matching section.
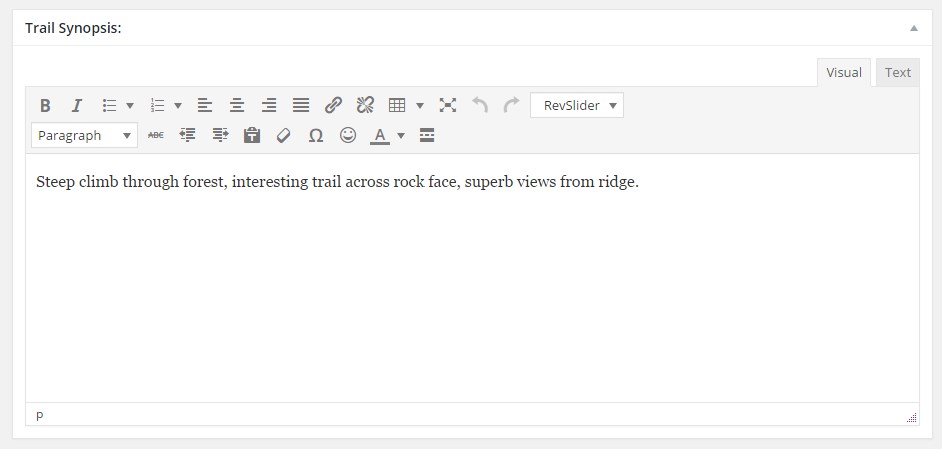
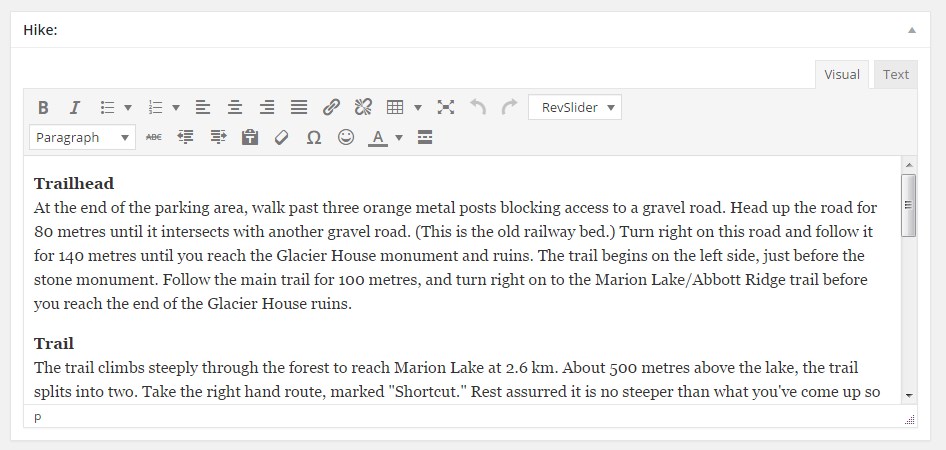
Trail Content Sections
Below the trail option sections, you will find 4 different content sections: Trail Synopsis, Hike, Access and Trail Photos. All four sections will be shown on the trail details page. If no content is added to a section, the section does not appear on the website.



It is recommended that you do not use advanced styling in these fields. These fields are also used for printing in the trail details page. Using "bold" to highlight sub titles is acceptable.
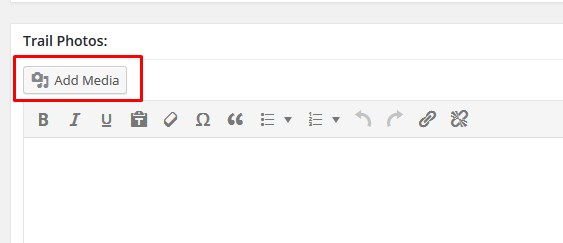
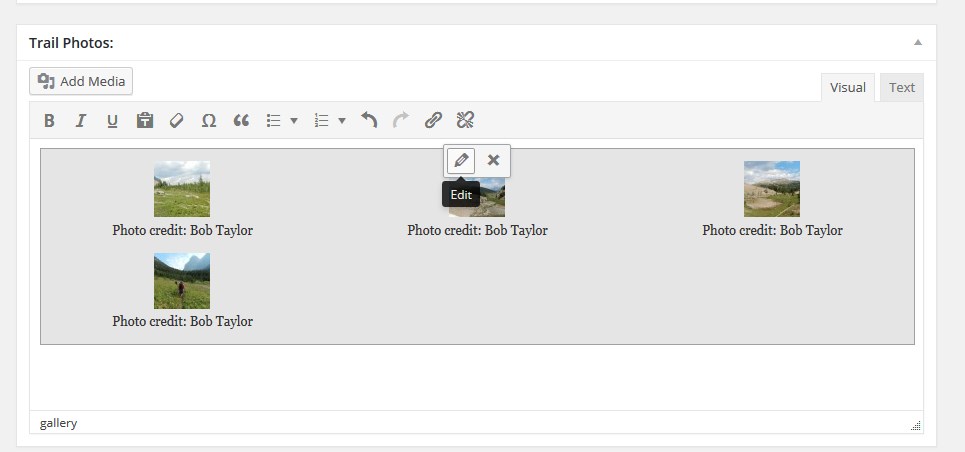
In the Trail Photos section, you can create a gallery, which is also used only on that trail details page. To create a gallery, simply click on the "Add media" button:

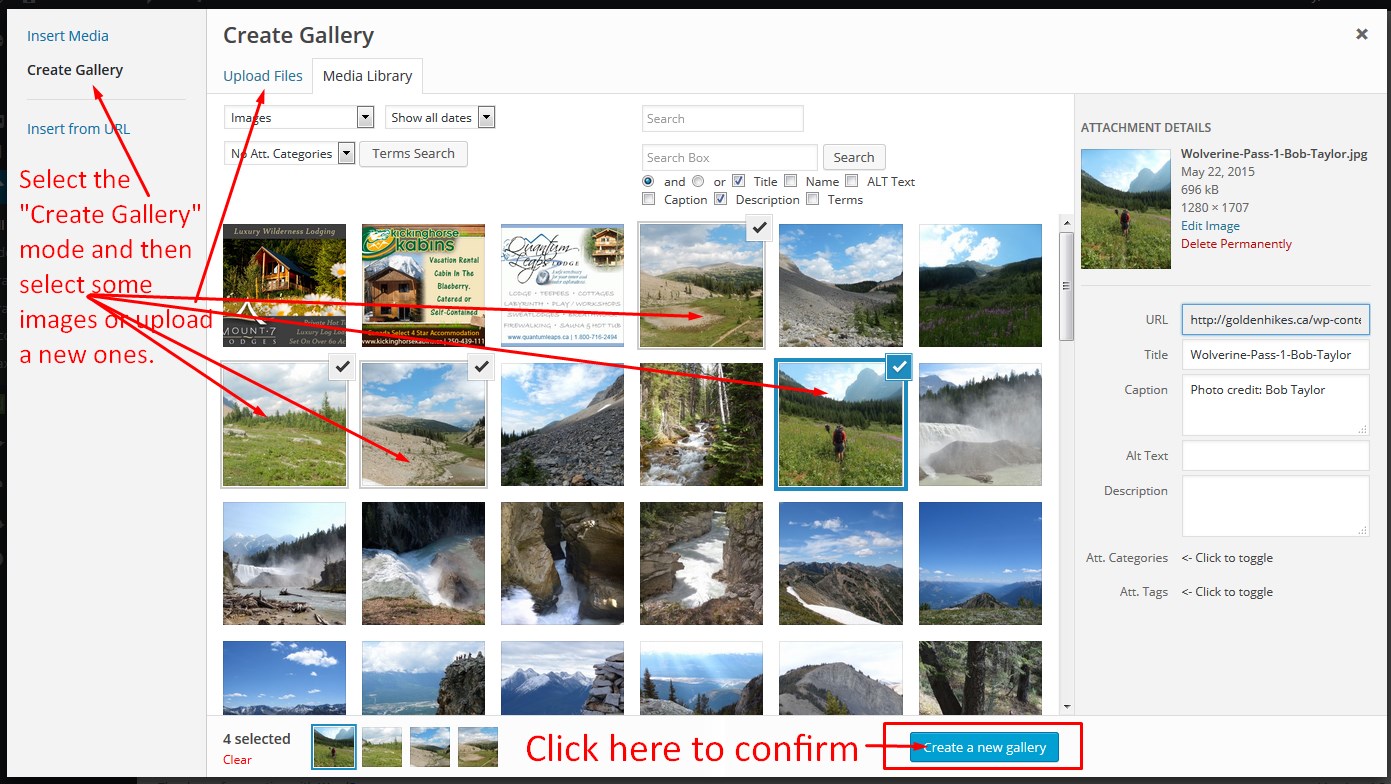
Then choose "Create gallery", and select some images from the media library, or upload new ones from your computer:

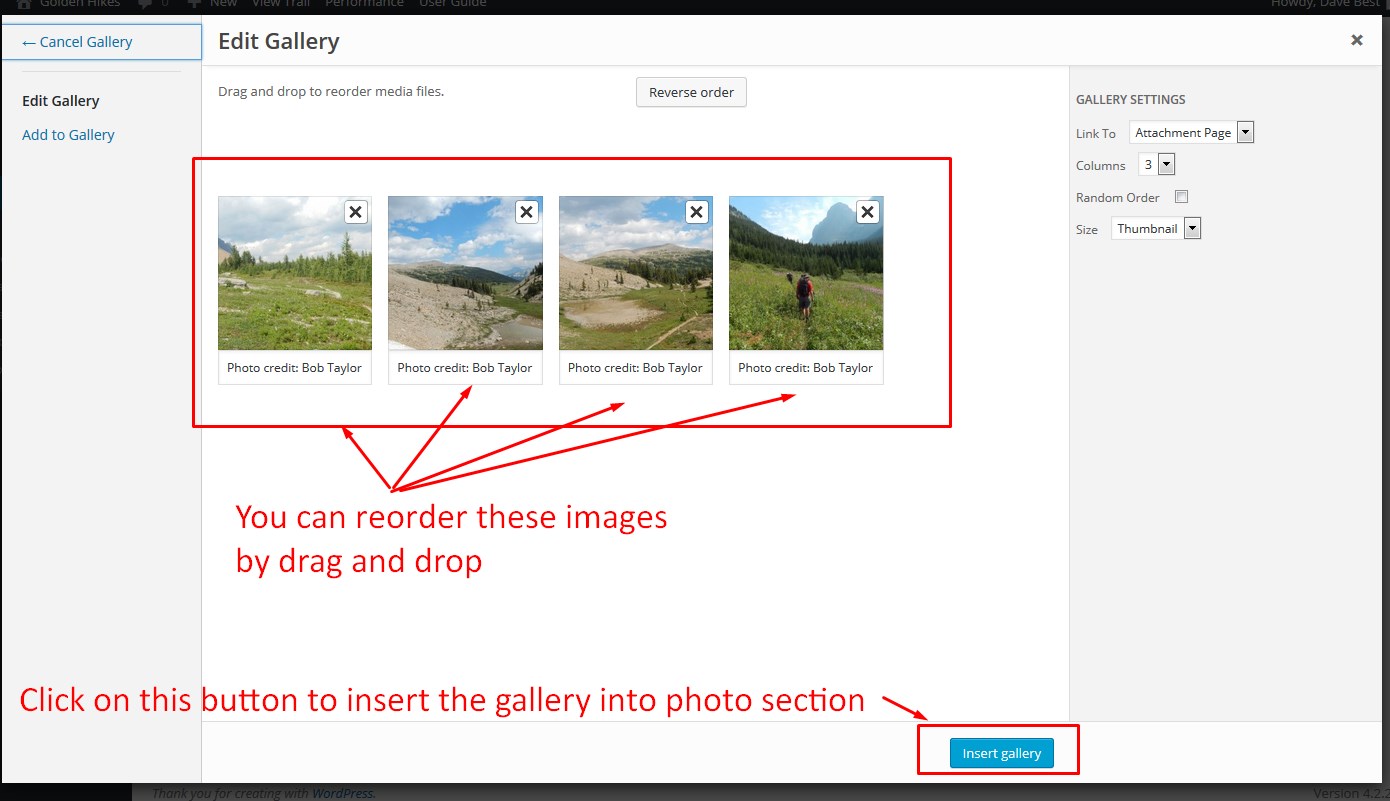
When you confirm the selection, you will see the selected images. Here you can reorder them by drag and drop. You can also add captions to each photo, which on Golden Hikes are used for listing a photo credit. When you are happy with results, click on "Insert Gallery" button:

You should now see the gallery thumbs in "Trail Photos" section. By clicking on any image in the section, you will see the action icons. By clicking on pencil icon, you can edit the gallery (add captions, reorder images, add new ones, or delete existing ones). By clicking on "X" icon, you can delete the whole gallery (note that the images still remain in the media library).

Trail Banners

In the Trail Banners section you can define two AdRotate banners which should be displayed in the trail details page.
Both of these should be set to the shortcode: [adrotate group="1"] to display a random rotation of the sponsor banners.
If you want to change the banners that are displayed, please contact the web developer.
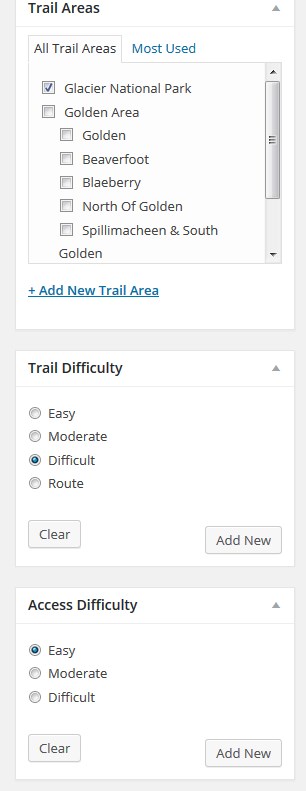
Trail Areas/Difficulty/Access
In the right hand sidebar of the trail edit screen, you can find the sections for setting the trail area, difficulty and access.

These field are used to group submenu items in the main menu. They also allow trails to be filtered in the Search By Filter page. The Trail area filter is also used on the Search By Map page.
You can edit/delete these fields in the separate pages in the main menu:

All in One SEO

- Here you can add your Title, Description and Keywords tags for Search Engine Optimization. If you have not attended training for effective search engine optimization of website content, ensure that you are:
- Using words or phrases that you want users to be able to find your trails under
- That the words and phrases you add to these fields appear in the Trails content and in each SEO tag field consistently
Publish
Press the "Publish" button to make a Trail live:

Press the "Update" button to save the trail changes:

When you are adding a new trail, its status will be set to "Draft". This means that the trail won't appear on the website until you click on the "Publish" button. Check the next image:

You can change the status of the trail back to "Draft" after you publish it.
You can also set visibility for the published trail (this can be useful if you want to publish a trail on a future date):

AdRotate
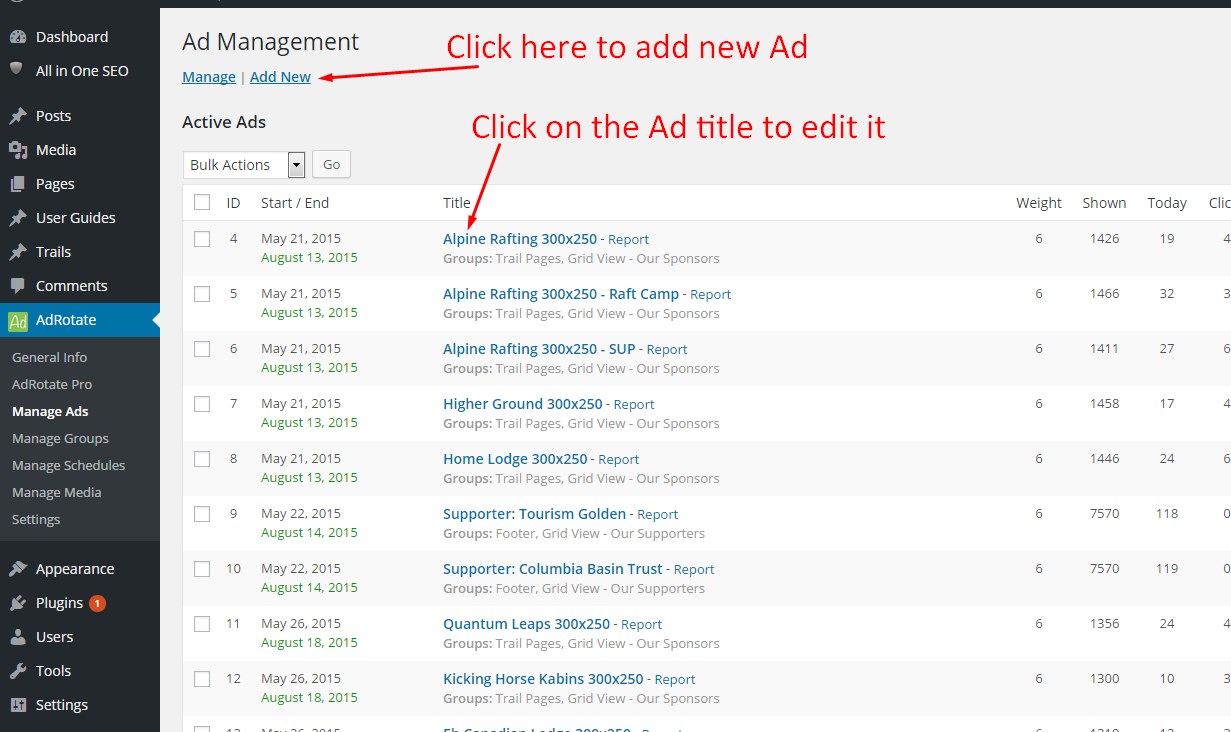
Ads used on the trail details pages and in the footer are managed by the AdRotate feature. You can go to the manage screen by selecting AdRotate -> Manage Ads in the main menu.


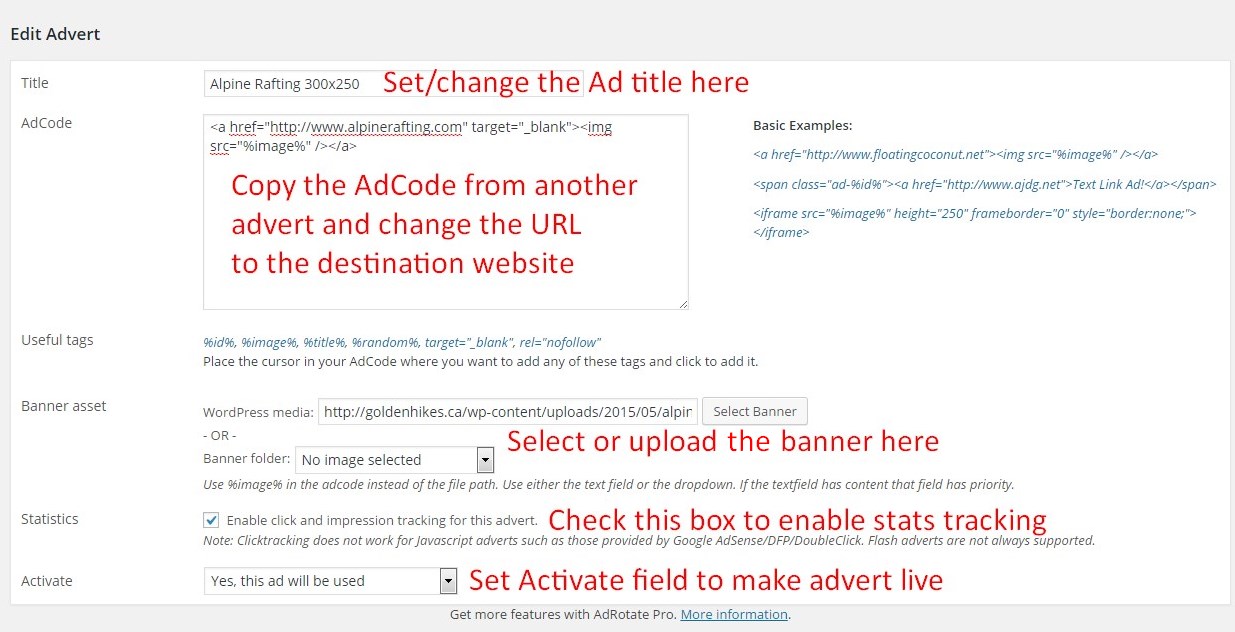
The image below shows the important fields to fill when creating a new / editing an existing Ad:

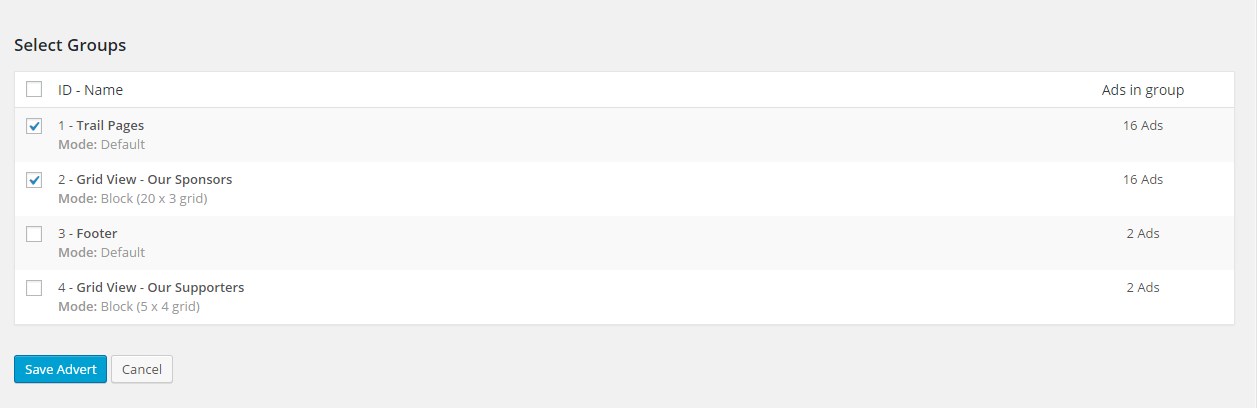
When you have finished filling the fields in this top section, scroll down to the "Select Groups" section:

- "Trail Pages" - checking this item means that this ad will be visible on each Trail details page (in random rotation with the other banners)
- "Grid View - Our Sponsors" - checking this item means that this ad will always be visible in the "Our Sponsors" page
If you are adding "Supporter" banners (not "Sponsor" banners), then you need to check the other two options:
- "Footer" - checking this item means that this ad will be visible in the footer on every page (in random rotation with the other supporter banners)
- "Grid View - Our Supporters" - checking this item means that this ad will always be visible in the "Our Sponsors" page in the correct section
When you are happy with the changes, just press the "Save Advert" button.
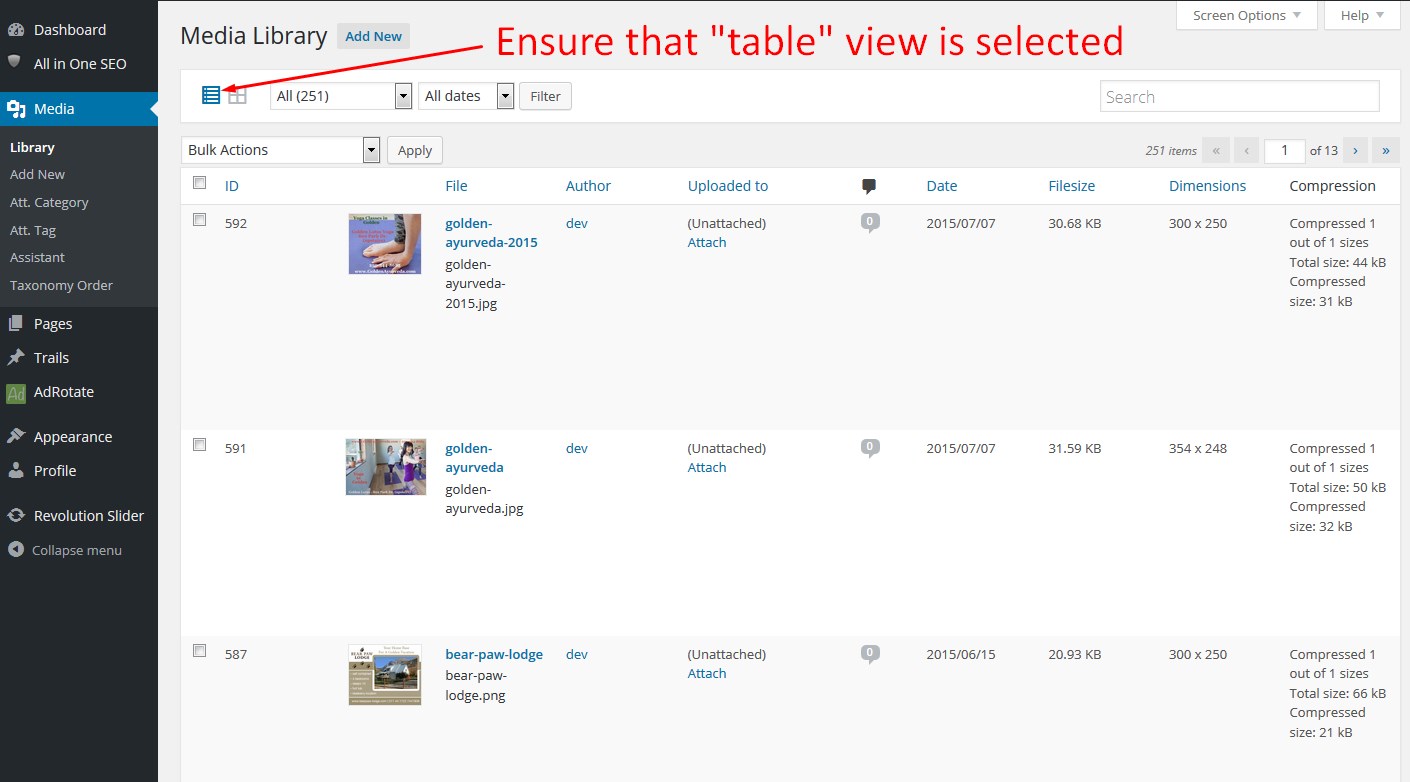
Media Library
The media library contains all images and other type of files within the entire website

- You can filter media content by date added:

- You can search media filenames with the Search Media function. This is one reason why it is so useful to name images with descriptive criteria (i.e. trail names):

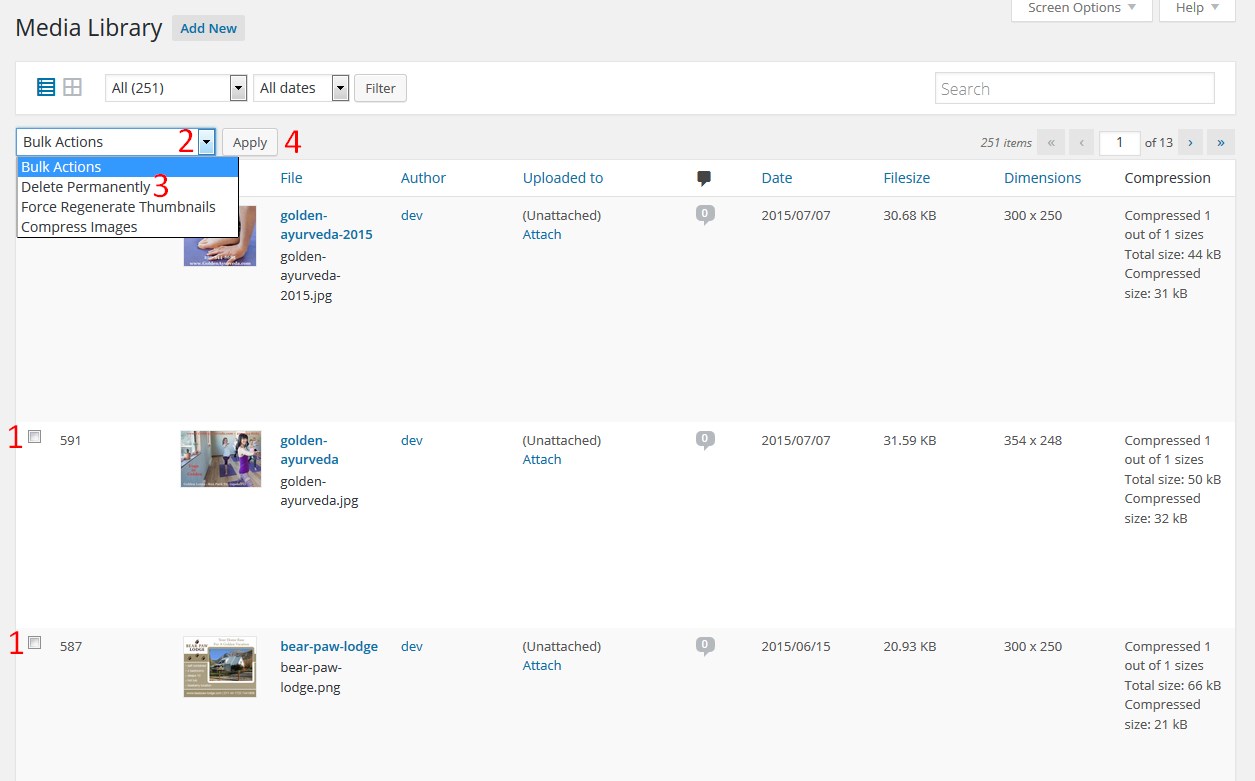
- Select multiple media items using the check boxes on the left hand side of the index and then apply the Bulk Action “Delete Permanently” to remove items from the Media Library – note that this also removes the media item from any Posts/Pages that it has been added to

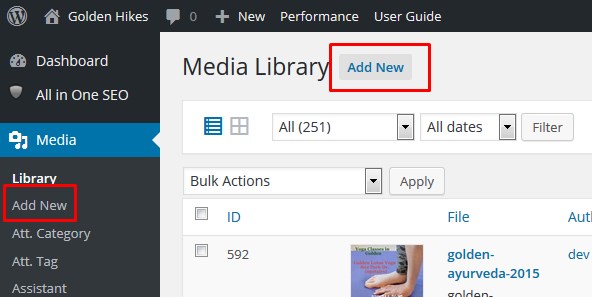
- To add a new image to the media library, click on “Add new” button near the media page title or in the main menu:

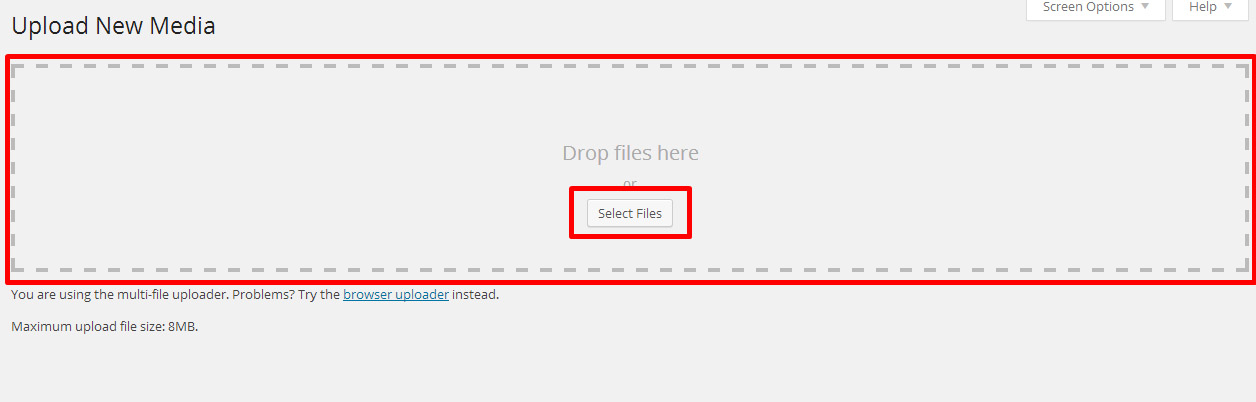
- When the Upload New media page loads, you can drag and drop files from your desktop, or manually select files using the “Select Files” button:

- NOTES:
- Resize all images before upload to save time and save on server space
- Regular images for the website should ideally be 1280px on the long side, at 72dpi ready for upload.
- Ideally, if you have the photoshop knowledge, they should be "saved for web" as a jpg at 60 quality - this default gives the best resolution versus file size and loading time.
- This applies to all images that will open in a lightbox, including all photo gallery images and gives some future proofing for image quality.
- If you are using a smaller image inline in the content area, these images can be smaller.
- The only exception to this is the Home page slider images and top images for each page. These should be saved and uploaded at 1800px on the long side at 72dpi.
- Ensure that image names do not have any spaces in them. Please separate words using underscores “_” or hyphens “-”
- Use descriptive image names to assist you and other users in identifying and finding images
REVOLUTION SLIDER
The Revolution Slider tool is used on the Home page. It contains several images (a slideshow).
Sliders can be managed from the admin area > Revolution Slider menu page:

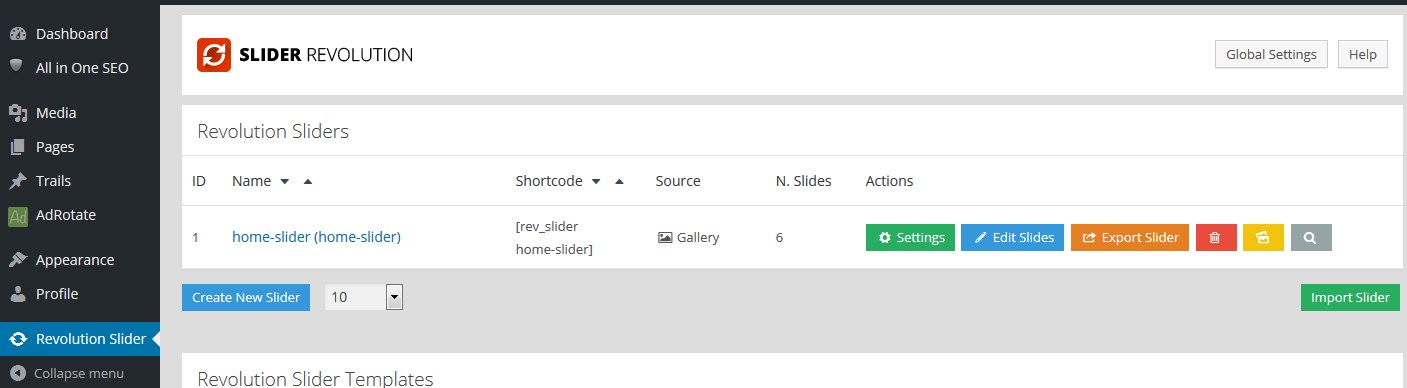
In this area you can see the instance of the homepage slider:

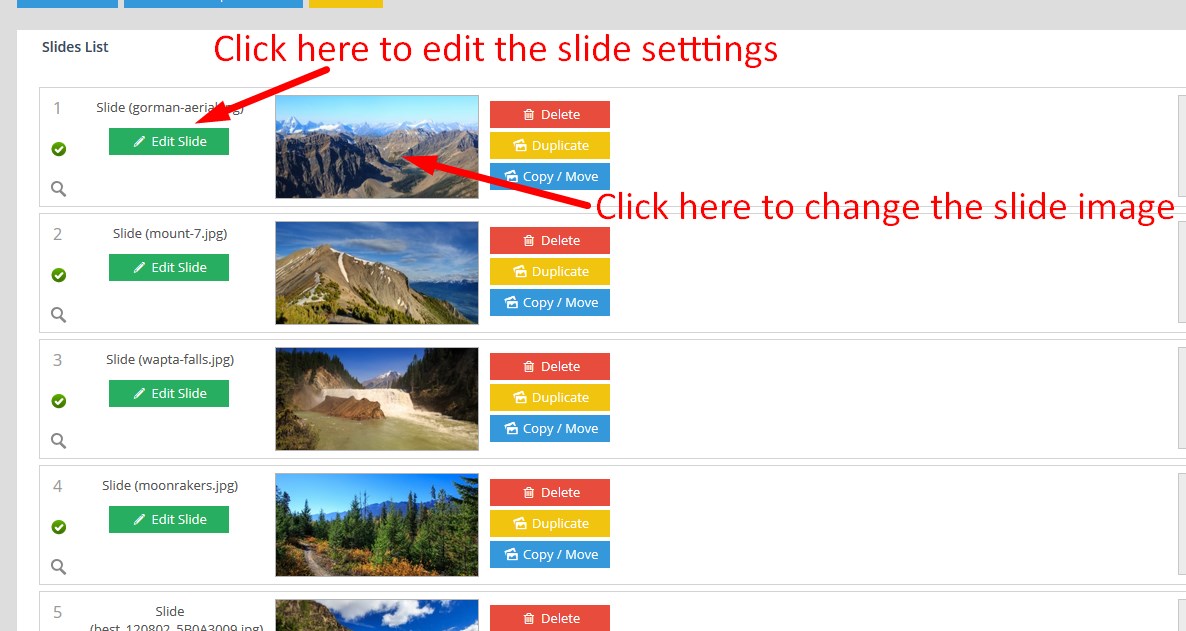
In order to edit the slides image and/or slide settings, press the blue "Edit Slides" button to load the slides list.
To change the image, simply click on its thumbnail:

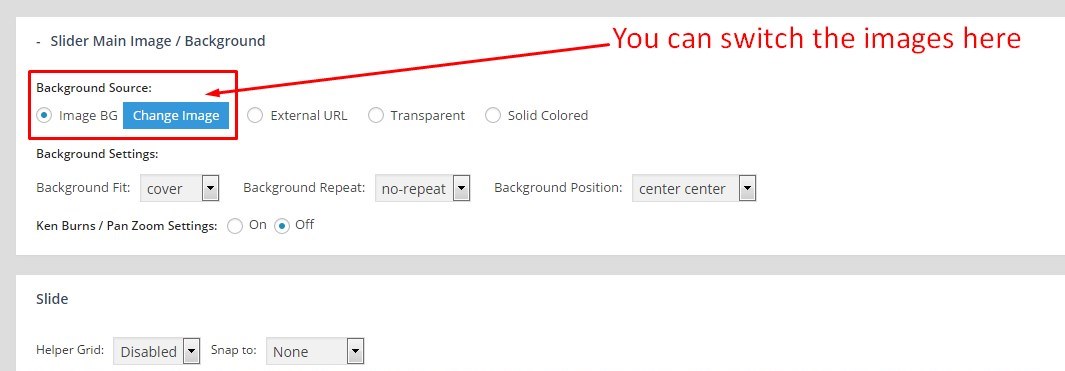
You can also change the slide's image from the edit slide settings screen:

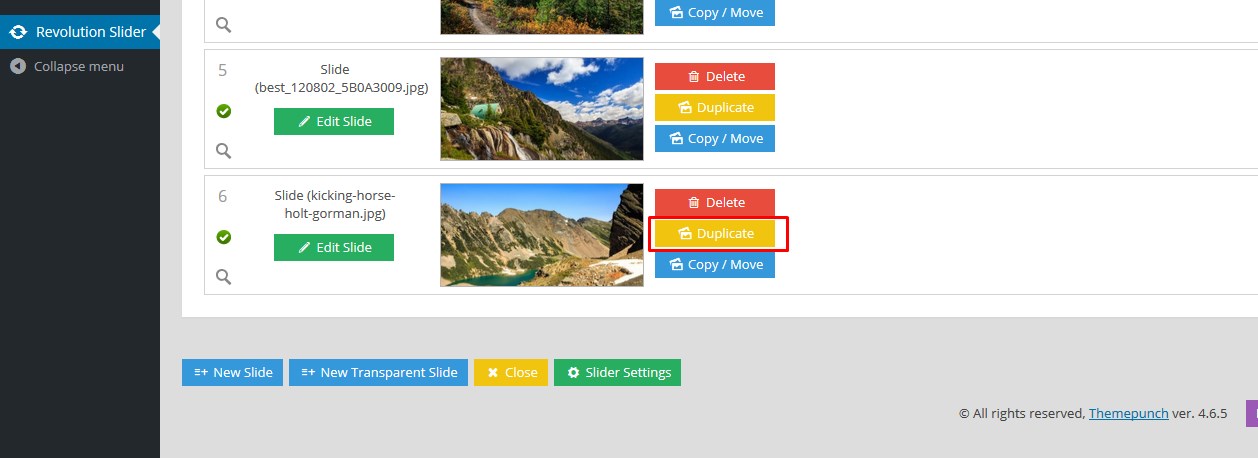
To add a new slide, the best way is to duplicate the current slide, by clicking on the "duplicate" button. By doing this you are copying all the settings related to the slide. Then you can just change the image by clicking on the thumbnail, as explained above.

Profile

Top Right Hand Corner: "Howdy Name"
Click here to:
a) Edit My Profile:
- You can change your password here, BUT please make sure that password "strength" is good
- WordPress sites are notorious for hackers trying to get access
- It is critical that user passwords are “strong” to avoid hackers accessing the website – to ensure this, please use letters, numbers and additional characters (i.e. &*%$#)
b) Log out
Key Notes
- If in any doubt, please contact the web developer with your revisions and ask them to make changes. It is much easier to make additions or remove content than to try and correct errors that have been made.
- Whenever you make a change on the website: CHECK ALL CHANGES
